рекомендует
LIFEL
Как правильно обновлять WebSoft HCM с кастомными доработками
02.06.2023
Андрей Матюков
Рекомендации разработчиков и советы практиков
Платформа Websoft HCM, в отличие от конкурентов по функционалу, не закрытый облачный продукт, а живое, постоянное развивающееся решение с открытым кодом. Поэтому вопрос его обновления всегда требует особой подготовки и внимания.
Рассмотрим, как правильно обновлять WebSoft HCM с версии 2021.4 и ниже. И самым важным в процессе обновления оказывается подготовка к нему — сбор всех важных изменений для «накатывания» их после обновления.
Рассмотрим, как правильно обновлять WebSoft HCM с версии 2021.4 и ниже. И самым важным в процессе обновления оказывается подготовка к нему — сбор всех важных изменений для «накатывания» их после обновления.
Подготовка к обновлению
Если на текущей версии платформы редактировались коробочные типы страниц и относящиеся к ним элементы шаблонов, то перед обновлением необходимо создать их копии.
Копирование коробочных типов страниц
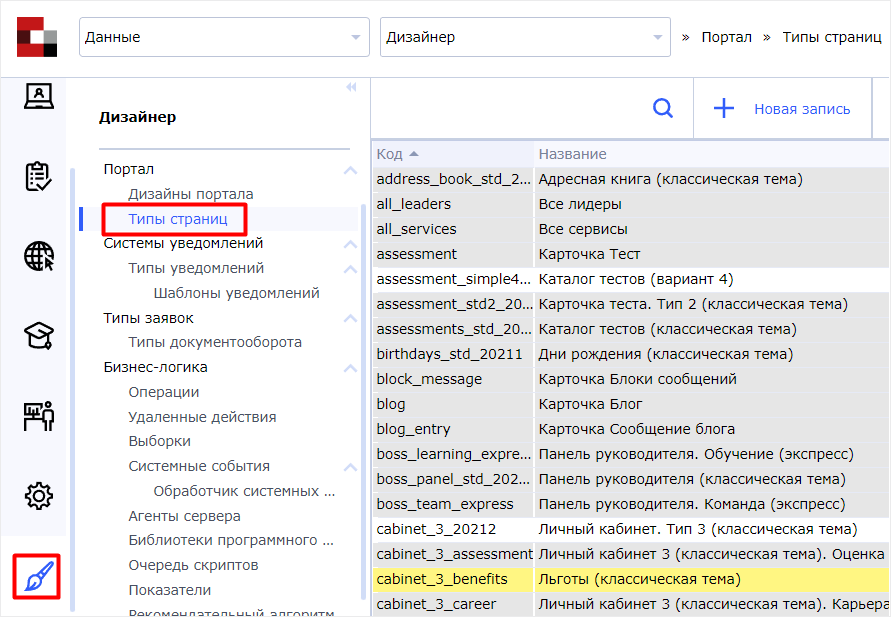
Скачайте и обработайте пакет с агентом копирования типа страниц (для версии 2 квартала 2022 и ниже) по этой ссылке. Затем перейдите в раздел «Дизайнер -> Типы страниц».

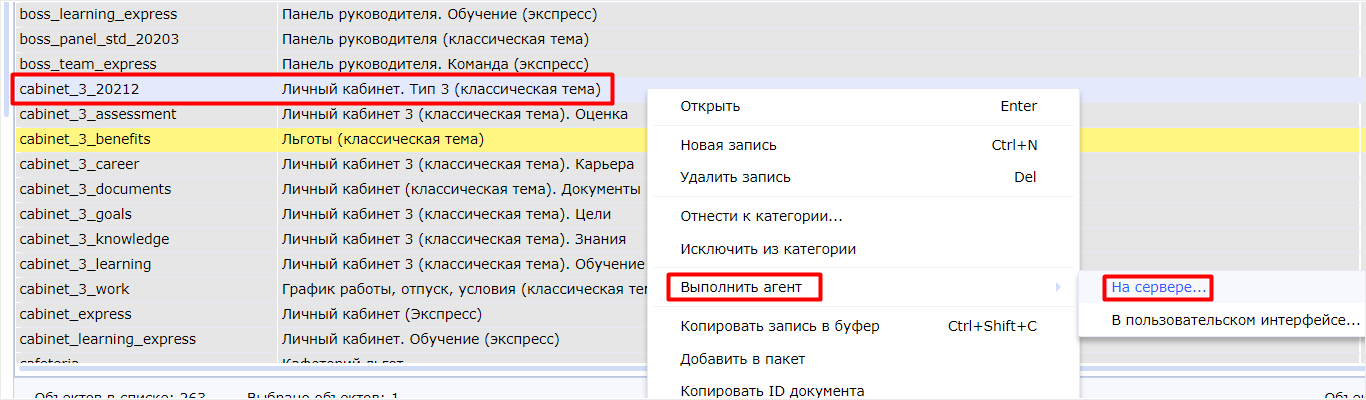
И выберите необходимые типы страниц, после чего нажмите на них правой кнопкой мыши и в контекстном выберите «Выполнить агент -> На сервере...».

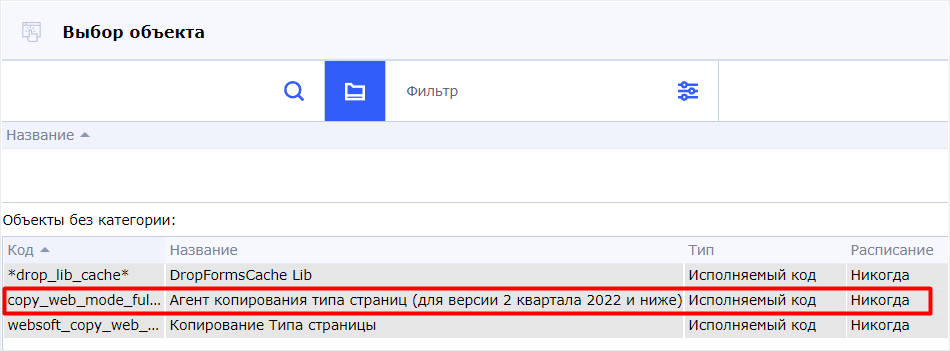
Далее выберите агент с названием «Агент копирования типа страниц (для версии 2 квартала 2022 и ниже)» и нажмите «Применить».

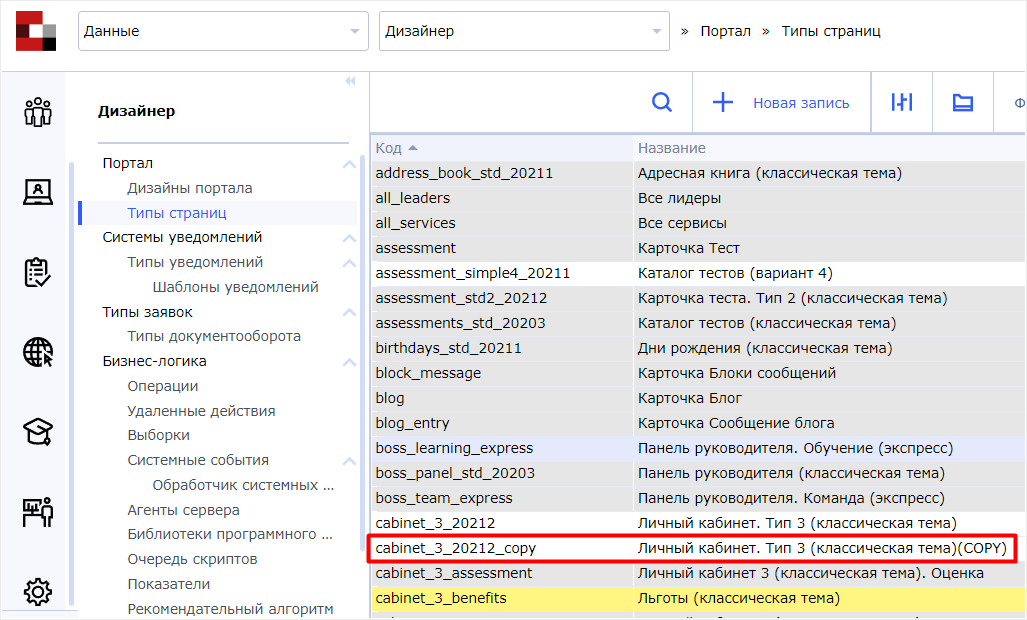
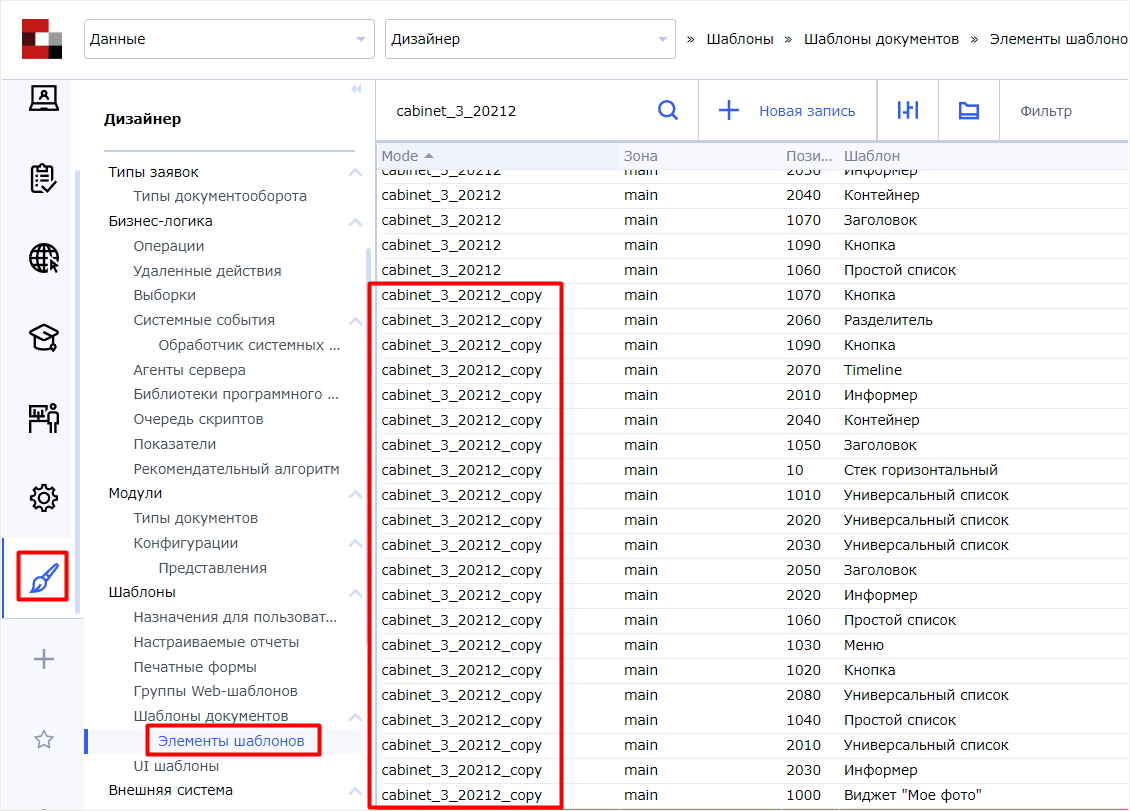
После окончания работы агента появятся копии типов страниц с постфиксом (COPY) в названии и _copy в коде.

Также будут созданы копии элементов шаблонов, привязанных к копируемому типу страниц, с постфиксом _copy в коде.

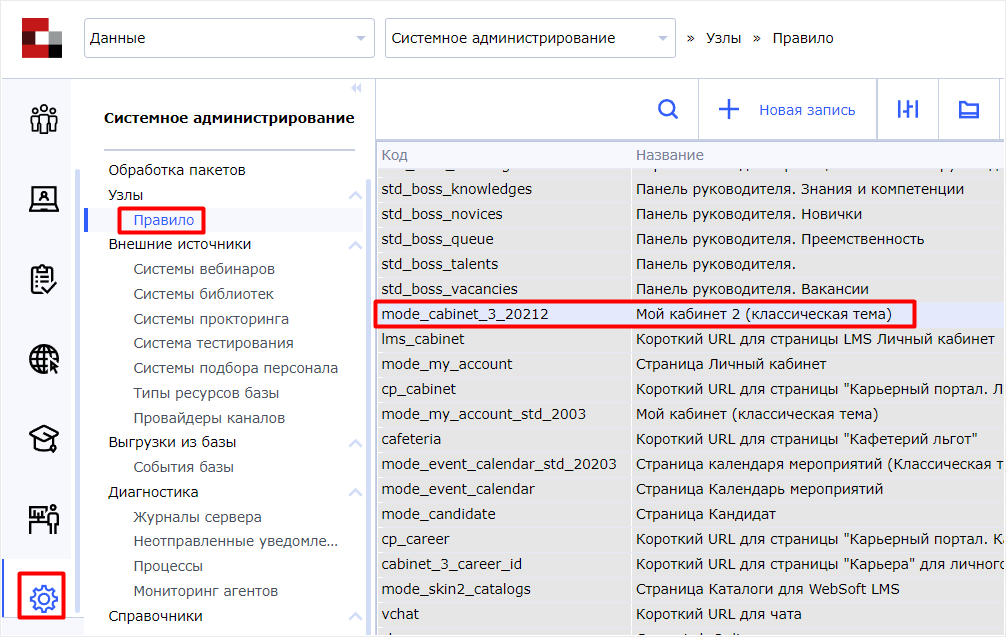
После этого перейдите в раздел «Системное администрирования -> Правило» и откройте карточку правила, ссылающуюся на скопированный тип страниц.

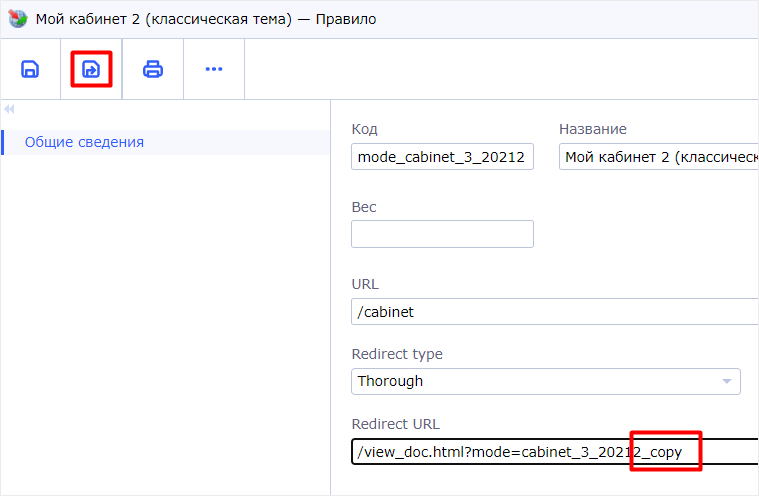
Там допишите в Redirect URL правила постфикс, выставленный агентом в копию типа страниц, и сохраните карточку.

После этого для отображения данной страницы портала будут использоваться копии типа страниц и элементов шаблонов, которые не будут затёрты после обновления.
Ручное формирование пакета данных по объектам системы
До начала работ по установке нового релиза также необходимо собрать пакет с изменёнными объектами, если в системе поменялись:
Для этого откройте раздел интерфейса администратора, данные из которого следует включить в пакет, например:
- типы уведомлений (notification);
- шаблоны уведомлений (notification_template);
- системные события (system_event);
Для этого откройте раздел интерфейса администратора, данные из которого следует включить в пакет, например:
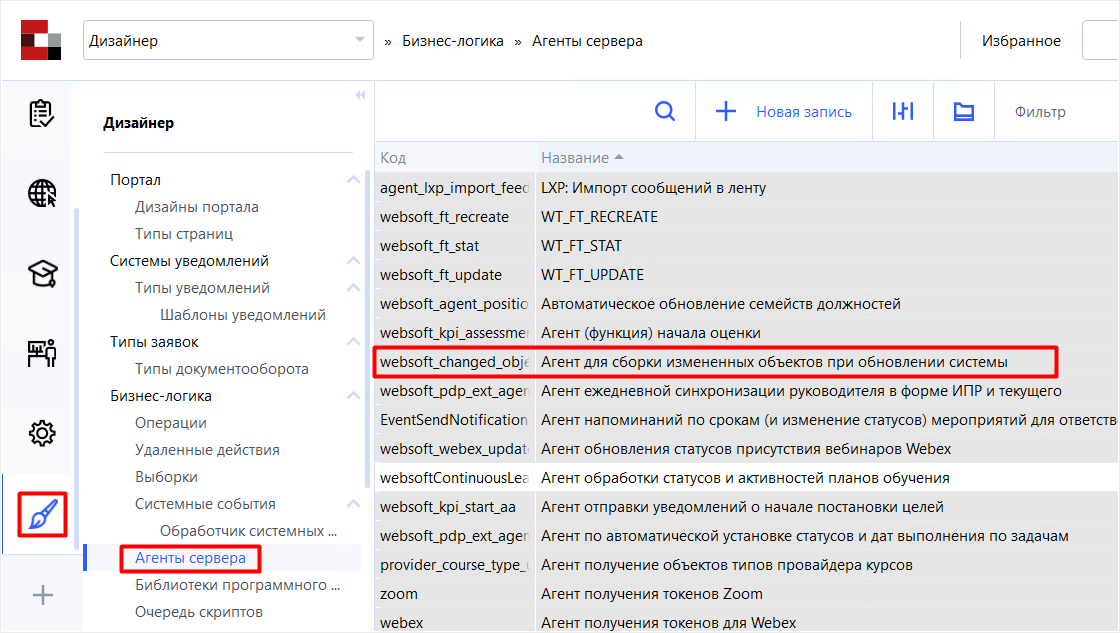
- для включения в пакет событий откройте в блоке «Дизайнер» раздел «Бизнес-логика» и в нём — подраздел «Системные события»;
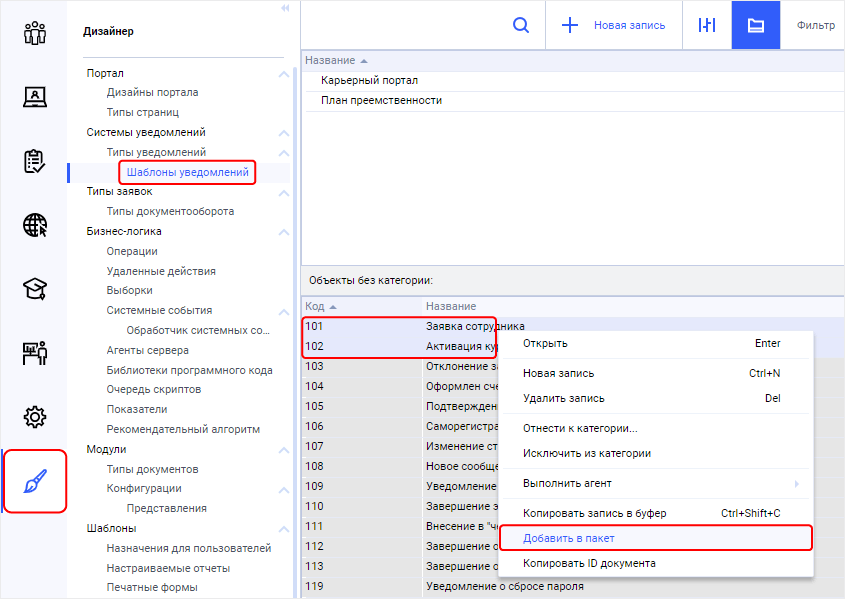
- для включения в пакет уведомлений откройте в блоке «Дизайнер» раздел «Системы уведомлений», подразделы «Типы уведомлений» и «Шаблоны уведомлений».
- и т. п.
1
Выделите в списке карточек объектов нужные записи, нажмите на правую кнопку мыши и в контекстном меню выберите пункт «Добавить в пакет».

2
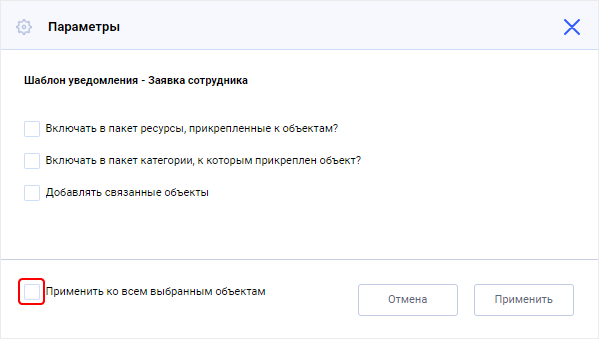
В открывшемся окне задайте параметры добавления объектов в пакет:
— Применить ко всем выбранным объектам — включает/выключает применение настроенных параметров ко всем выбранным объектам. Если выключить флажок, то для каждого выбранного объекта параметры нужно будет настраивать отдельно.
— Применить ко всем выбранным объектам — включает/выключает применение настроенных параметров ко всем выбранным объектам. Если выключить флажок, то для каждого выбранного объекта параметры нужно будет настраивать отдельно.

3
Точно так же добавьте в пакет записи из всех необходимых разделов.
4
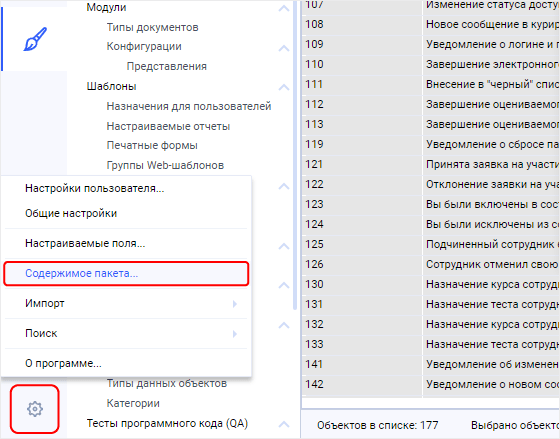
В главном меню выберите пункт «Содержимое пакета». При этом откроется окно «Объекты пакета». В списке будут отображены все записи, которые были добавлены на предыдущем этапе.

5
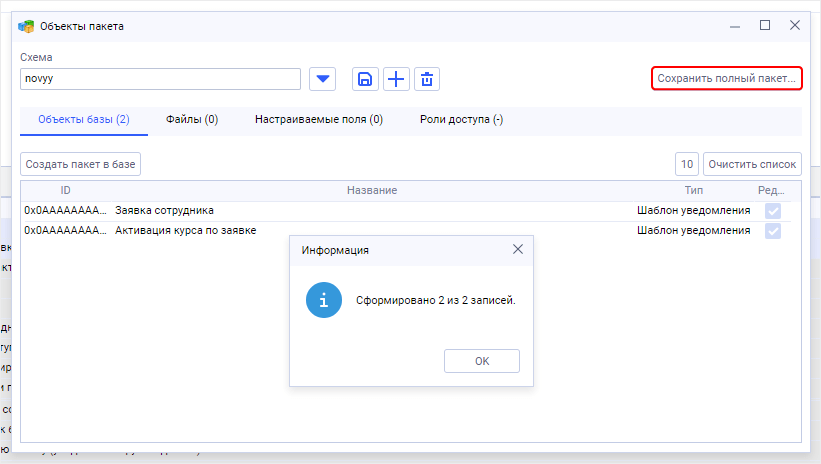
Для сохранения пакета в виде отдельного файла на локальном диске нажмите на кнопку «Сохранить полный пакет» и в диалоговом окне операционной системы укажите путь.

6
При необходимости измените имя генерируемого файла. По умолчанию система предлагает имя, сформированное с использованием текущих даты и времени (например, updates_2021_.zip).
Формирование пакета дизайна с помощью агента
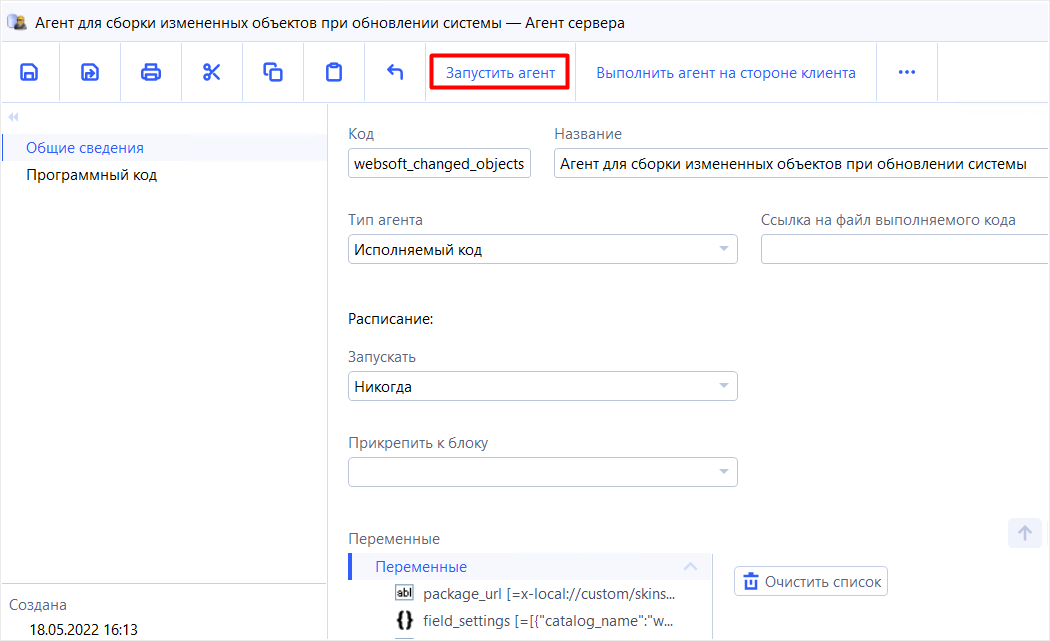
Агент для сборки измененных объектов при обновлении системы (от 10102022) располагается по этой ссылке. Он представляет собой пакет, который необходимо для начала обработать в Websoft HCM.
После обработки агент появится в системе.
После обработки агент появится в системе.

Его надо будет открыть и запустить.

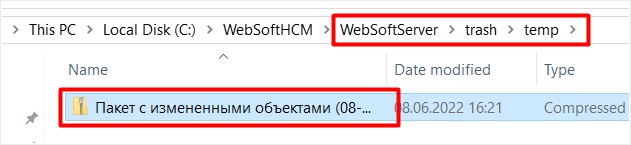
В результате работы агента появится пакет по пути: «…\WebSoftServer\trash\temp».

После установки обновления WebSoft HCM необходимо будет обработать этот пакет.
Если после обработки пакета ваших измененных шаблонов уведомлений, типов уведомлений или системных событий нет (перезатерлись), то установите ещё и пакет, сформированный вручную, одним из перечисленных выше способов.
Если после обработки пакета ваших измененных шаблонов уведомлений, типов уведомлений или системных событий нет (перезатерлись), то установите ещё и пакет, сформированный вручную, одним из перечисленных выше способов.
Практические советы по обновлению Websoft HCM
На весенней конференции Websoft.Практика одно из выступлений было посвящено, как раз, правильному обновлению платформы, в котором Райнур Хамидуллин (ВТБ) поделился своими рекомендациями.
- Не затягивать с обновлением.
- Корректно вести документацию, фиксировать доработки и нюансы вашей платформы.
- Собрать всю доступную на текущий момент информацию о версии, на которую планируете обновляться.
- Не обновляться на самую последнюю версию.
- Заложить на обновление не менее 3-х месяцев.
- Предупредить всех ключевых ЛПР об обновлении.
- Заручиться поддержкой IT.
- Сначала обновиться на тестовом стенде и только потом на «проде».
Обновление на WebSoft HCM 2023.1
Начиная с релиза 2023.1, при отображении в виджетах результатов, возвращаемых выборкой, маскируются все html-теги в целях обеспечения информационной безопасности.
Для разрешения использования HTML на странице в виджетах предусмотрен параметр Разрешить HTML в данных, включение которого должно происходить осознанно.
Вставка HTML без маскирования — потенциальная уязвимость. Используйте, только если уверены в безопасности возвращаемых выборкой данных.
Для защиты пользователя от вредоносных вставок кода в данных, которые могут прийти от сервера в виджеты (*), маскируются все HTML-тэги (помимо других проверок, не так заметных для авторов страниц).
Для разрешения использования HTML на странице в виджетах предусмотрен параметр Разрешить HTML в данных, включение которого должно происходить осознанно.
Вставка HTML без маскирования — потенциальная уязвимость. Используйте, только если уверены в безопасности возвращаемых выборкой данных.
Для защиты пользователя от вредоносных вставок кода в данных, которые могут прийти от сервера в виджеты (*), маскируются все HTML-тэги (помимо других проверок, не так заметных для авторов страниц).
1
Во всех текстовых полях авторский HTML (т. е. явно добавленный автором страницы) не будет изменяться, проверке подлежат только данные, получаемые с сервера — из документов, коллекций и показателей, через привязку полей или подстановки.
2
Во всех серверных подстановках (curUser, curObject, curDoc, curContext) ВСЕГДА включено маскирование HTML-тэгов. С тремя исключениями — это поля desc, description и text_area в подстановках на основе curUser, curObject, curDoc — поскольку эти поля содержат ричтекст по определению, используются для показа форматированных описаний, а ввод в них кода в нормальной ситуации невозможен. Подстановки на основе curEnv не нуждается в маскировании, поскольку содержит только системные переменные.
3
Чтобы разрешить использование HTML в подстановках, необходимо добавить префикс «HTML:». Пример: {{HTML:curUser.comment}}. В этом случае для подстановки будет пропущен этап маскирования тэгов и тело подстановки будет закодировано в Base64 для безопасной передачи данных. Модификатор работает только для серверных подстановок (curUser, curObject, curDoc, curContext).
4
Для виджетов, поддерживающих заполнение данными из коллекций (с исключением для виджета Табличные данные — см. п.4), добавлен дополнительный параметр «Разрешить HTML в данных». По умолчанию этот флаг снят, т. е. любой HTML, пришедший из коллекции, будет маскирован. Если это все же зачем-то нужно — автор страницы может поставить флаг НА СВОЙ СТРАХ И РИСК. В этом случае автор отвечает за фильтрацию XSS (например на стороне коллекции).
5
Допускается использование HTML в подстановках при привязке полей коллекции к полям виджета (мапирование) по описанному в п. 1 принципу — авторский HTML будет пропущен, а подстановка — проверена, т. е. в конструкции типа <span style='color:red'>{{ITEM.name}}</span>
6
HTML будет маскироваться только внутри подстановки{{ITEM.name}}
7
Виджет Табличные данные не нуждается в дополнительном параметре, поскольку там для данных типа string тэги маскируются по умолчанию, а для того, чтобы разрешить HTML, нужно в конфигурации колонки указать форматтер (view) «html» — автор делает это на НА СВОЙ СТРАХ И РИСК.
Обучение разработчиков Websoft HCM
А чтобы уметь дорабатывать платформу и затем правильно её обновлять, нужно отлично в ней разбираться. В свою очередь Websoft предлагает обучающий курс основ программирования своей HCM.
Курс стартует в дистанционном формате 5 июня и продлится до 28 июля. Это самая полная и подробная программа — её сформировали создатели платформы, и она включает в себя актуальную информацию об архитектуре платформы и возможностях разработки и кастомизации.
Курс стартует в дистанционном формате 5 июня и продлится до 28 июля. Это самая полная и подробная программа — её сформировали создатели платформы, и она включает в себя актуальную информацию об архитектуре платформы и возможностях разработки и кастомизации.

- Что в программе:
- Введение в разработку на платформе Websoft HCM. Структура данных системы. Основные понятия.
- Языки программирования и инструменты разработки.
- Программирование на встроенном JavaScript.
- Редактор страниц. Библиотеки.
- Особенности разработки различных компонентов на встроенном JavaScript.
- После прохождения программы вы сможете самостоятельно:
- разрабатывать бизнес-логику системы (агенты, удаленные действия, коллекции, показатели);
- создавать новые интерфейсы системы;
- обращаться к базе данных системы, извлекать и модифицировать данные;
- разрабатывать сложные отчеты, печатные формы, документообороты.
- Для участия в обучении обязательно иметь:
- навык разработки (на junior уровне) на каком-либо языке программирования;
- знание принципов администрирования Websoft HCM на уровне junior-специалиста.
- Желательно:
- знание синтаксиса языка JavaScript;
- понимание основных принципов работы с базами данных;
- понимание основных принципов разработки веб-приложений, основ языка разметки HTML.
Все подробности программы можно посмотреть по этой ссылке.
Понравилась статья? Нажми на Лайфика!
статьи по теме
