рекомендует
LIFEL
Продажа курсов iSpring через Тильду
14.03.2023
Андрей Матюков
Обзор интеграции iSpring Learn и Tilda
Платформа iSpring Learn позволяет продвигать и продавать онлайн-курсы благодаря новой интеграции с Tilda. Организовать онлайн-школу или запустить свой обучающий проект можно следующим образом.
Покупатель через лендинг или онлайн-магазин, созданный на Тильде, выбирает понравившийся курс и оплачивает его. После покупки курса iSpring Learn автоматически создаст для него аккаунт и назначит обучение. Рассмотрим подробно.
Покупатель через лендинг или онлайн-магазин, созданный на Тильде, выбирает понравившийся курс и оплачивает его. После покупки курса iSpring Learn автоматически создаст для него аккаунт и назначит обучение. Рассмотрим подробно.
Подключение интеграции Tilda в iSpring Learn
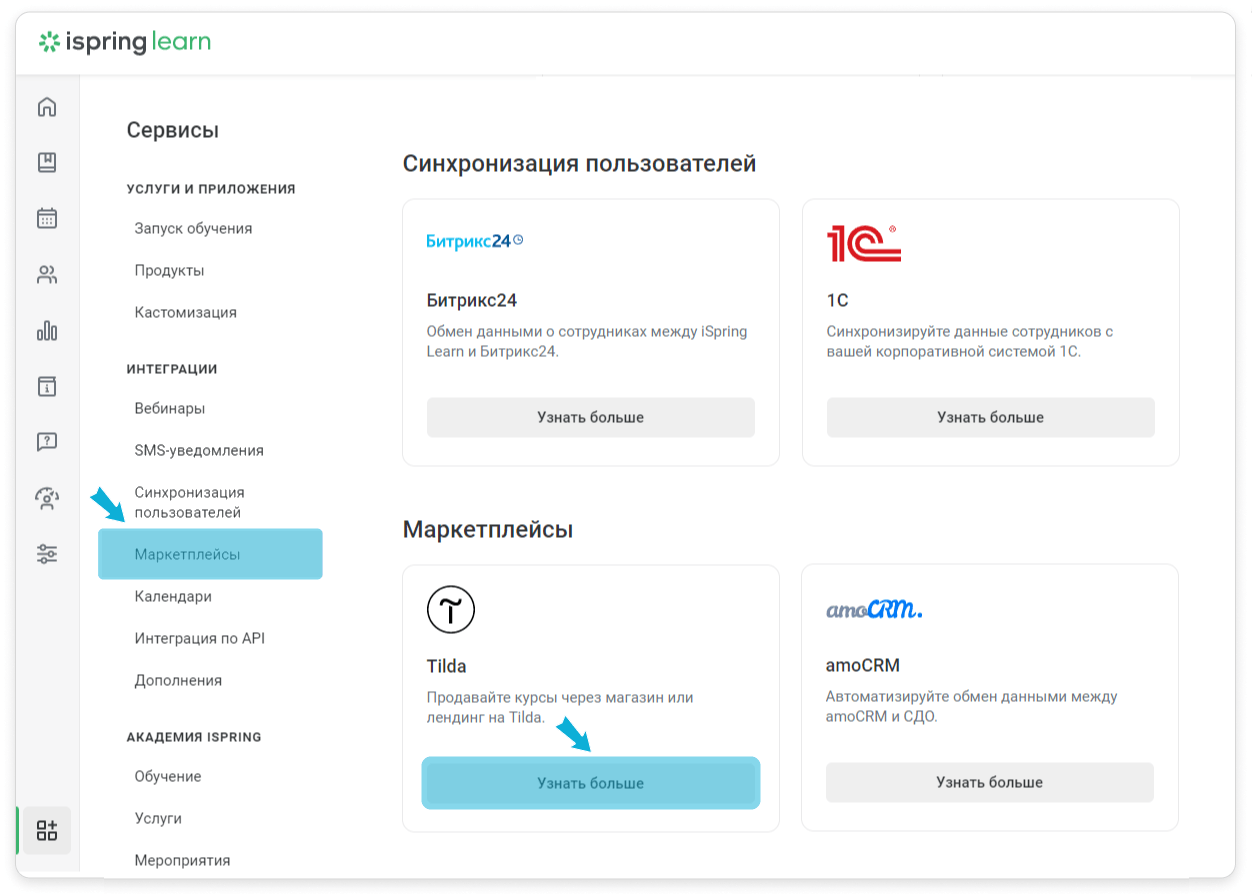
1. В разделе «Сервисы» следует выбрать раздел «Интеграции -> Маркетплейсы» и нажать кнопку «Узнать больше» в маркетплейсе Tilda.

2. Затем нажать кнопку «Отправить заявку».

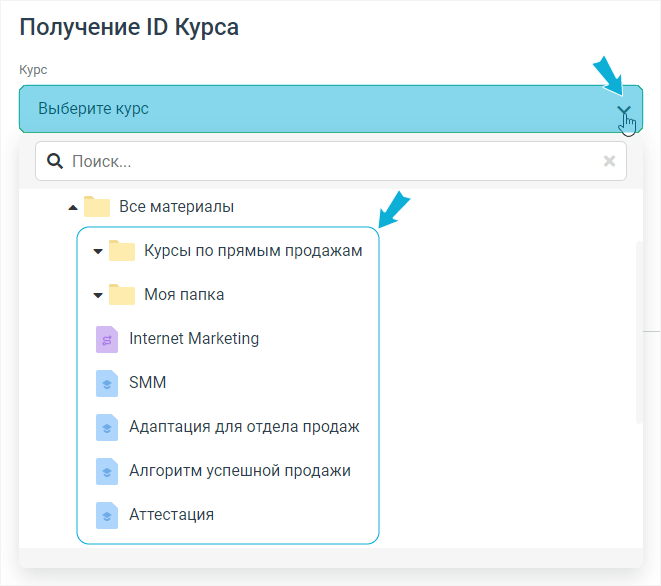
3. После покупки интеграционного приложения — открыть страницу «Интеграция с Tilda», где из выпадающего списка iSpring Learn необходимо выбрать нужный курс для размещения на лендинге Tilda.

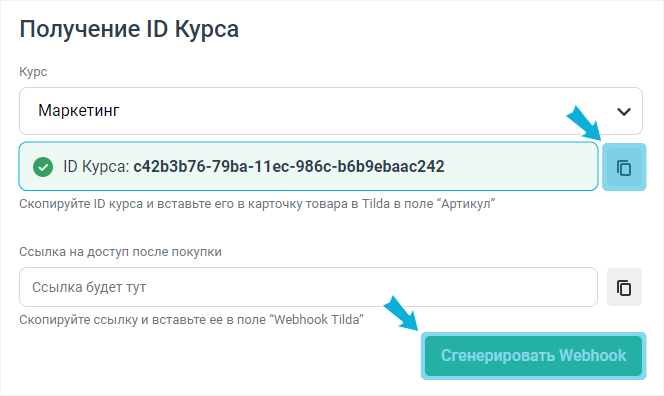
4. ID выбранного курса можно временно сохранить где-нибудь, чтобы позже добавить в карточку товара на Tilda. Далее — нажать кнопку «Сгенерировать Webhook».

Настройка карточки курса на Tilda
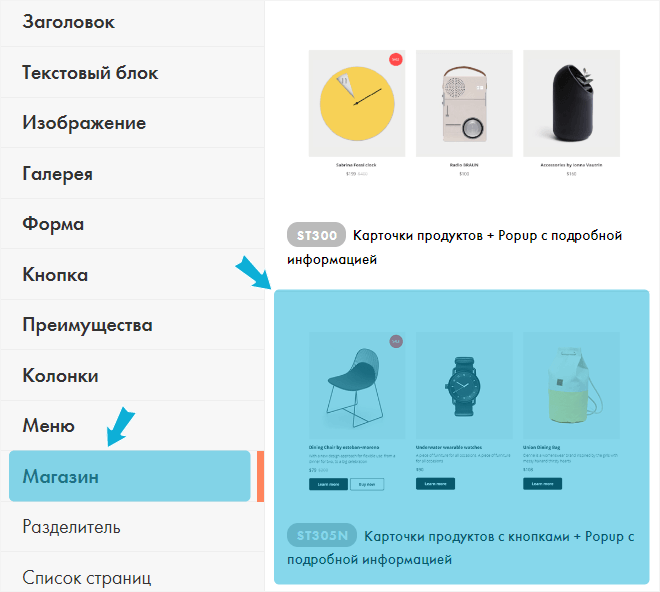
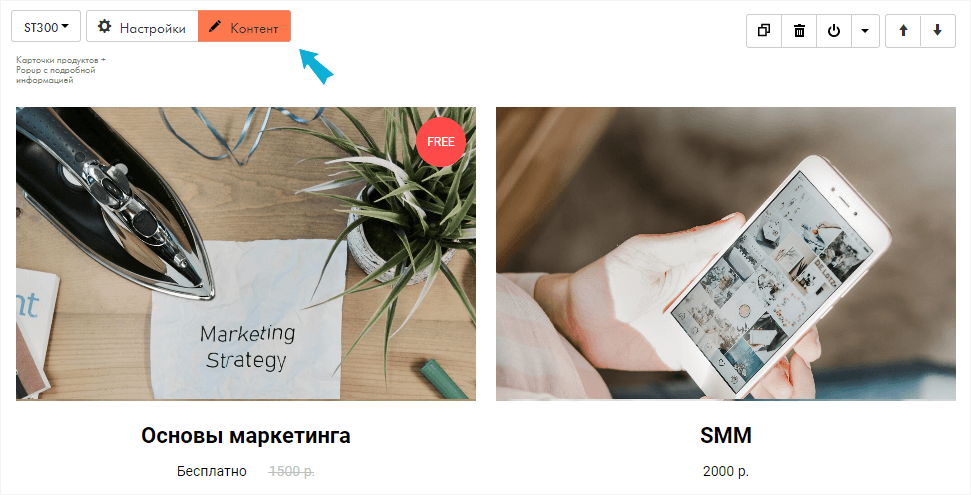
1. Выберите подходящий блок карточек продуктов в разделе «Магазин».

2. Для добавления ID курса карточке нужно зайти в её настройки контента.

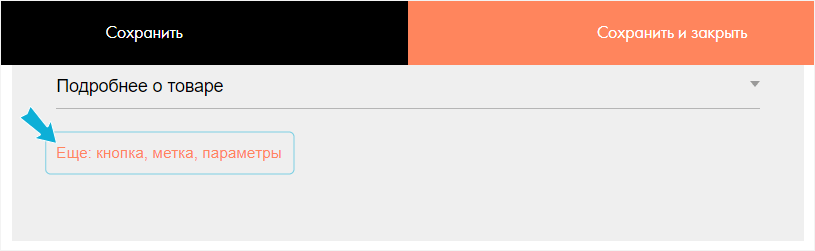
3. В карточке товара нажать на ссылку «Ещё: кнопка, метка, параметры».

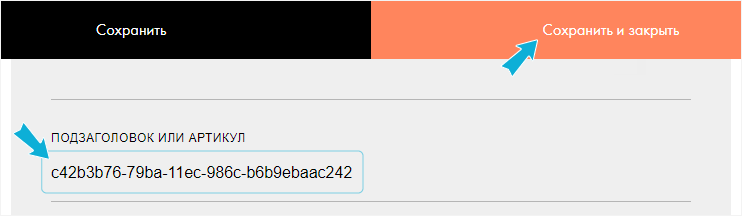
4. В поле «Подзаголовок или артикул» вставить скопированный ранее ID курса и сохранить.

Добавление Вебхука
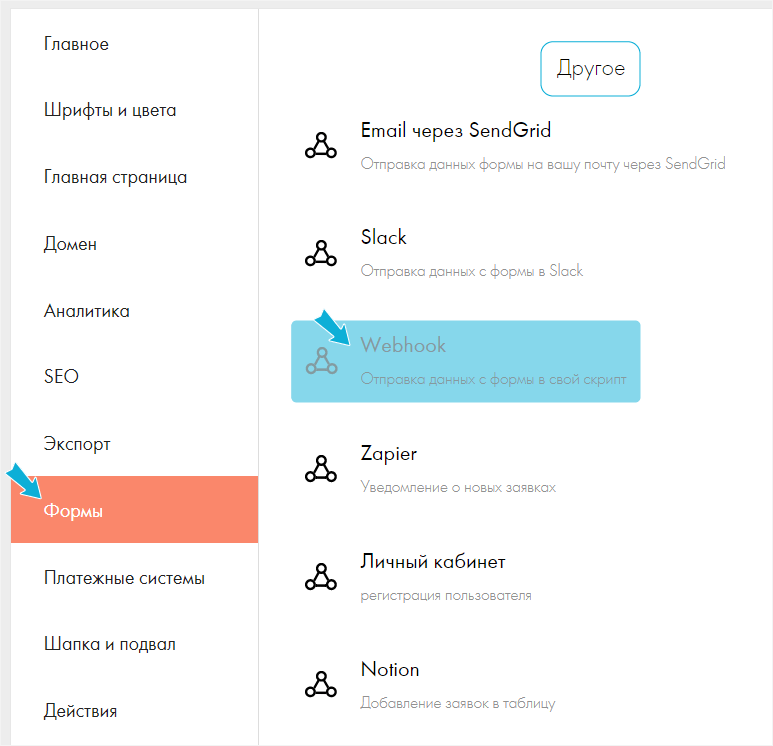
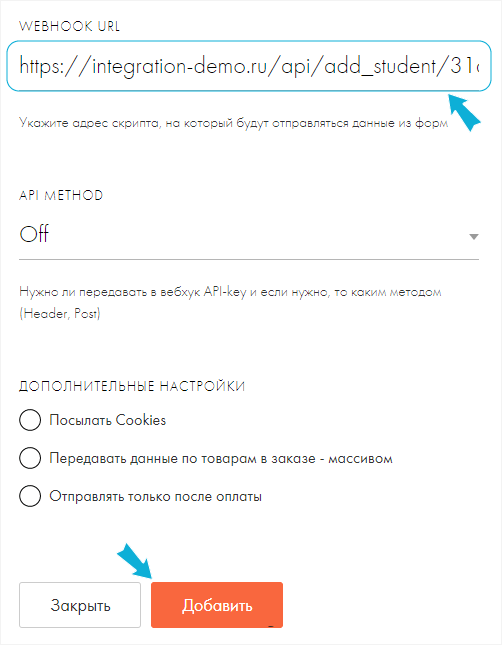
1. В настройках сайта — выбрать «Формы -> Другое» и нажать на Webhook.

2. В поле Webhook URL — вставить ссылку из iSpring Learn и нажать кнопку «Добавить».

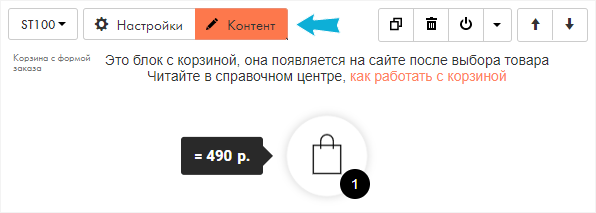
3. В добавленном блоке «Корзина» зайти в «Контент».

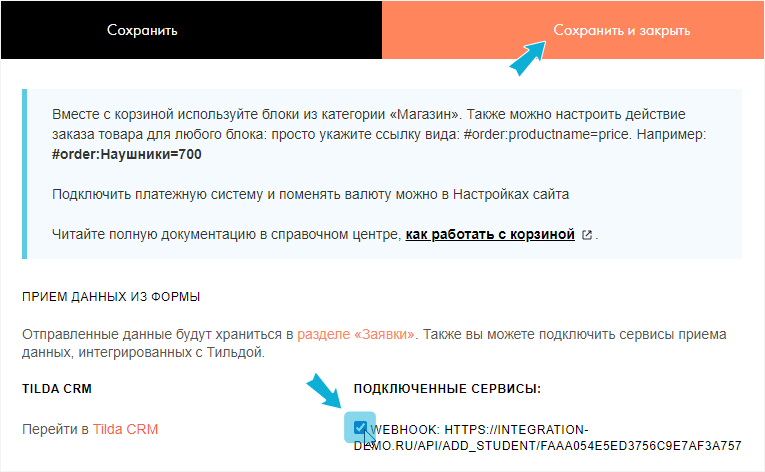
4. Отметить галочкой добавленный Вебхук, сохранить изменения и опубликовать страницу.

Понравилась статья? Нажми на Лайфика!
статьи по теме
