рекомендует
LIFEL
Создание интерактивного меню в курсах iSpring
25.09.2018
Андрей Матюков
Имитация состояний объектов в Power Point для iSpring
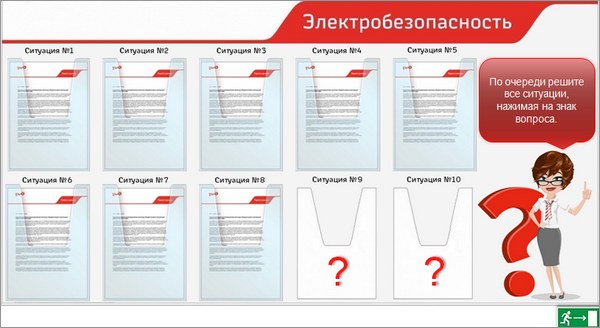
Перед EdCrunch двухлетней давности, чтобы оживить свою конкурсную работу, я задался вопросом — как сделать в курсе на iSpring сводное меню для организации «звёздной топологии». Чтобы с одного слайда нужно было для начала посетить несколько ситуаций — «открыть» их, а затем только получить возможность продвижения дальше по курсу. В итоге получилось то, что и задумывалось, причем чисто средствами PowerPoint.

На этом скрине показана ситуация, когда 8 из 10 ситуаций уже открыты
А реализовалось это следующим образом. Так как никаких «Состояния» объектов (как в CourseLab 3.1) или «State» (как в Articulate) в PowerPoint не существует, то пришлось похимичить. Покажу на примере, который я предоставлял на последующих вебинарах и митапах.
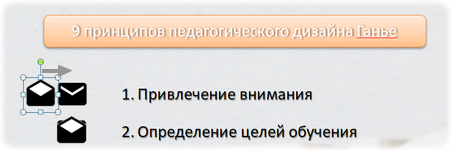
Конвертики закрыты до посещений соответствующих пунктов и открыты после посещений.
Конвертики закрыты до посещений соответствующих пунктов и открыты после посещений.

Порядок действий:
1) Для начала имитируем разные состояния этих конвертиков простым наложением заранее подготовленных иконок «одна над другой».
1) Для начала имитируем разные состояния этих конвертиков простым наложением заранее подготовленных иконок «одна над другой».

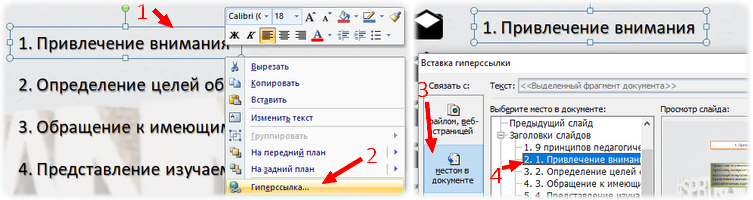
2) Затем стандартным способом (из контекстного меню нажатием правой кнопки мыши по объекту) добавляем гиперссылки пунктам меню для перехода внутри курса по «вложенным» слайдам.

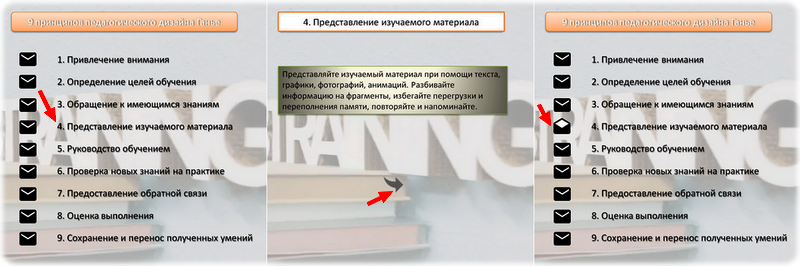
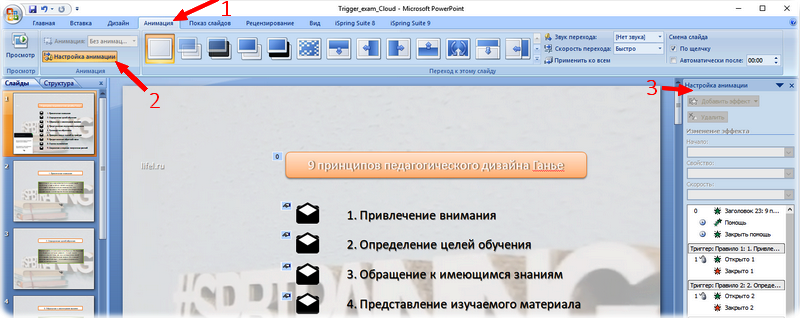
3) Далее открываем панель настроек анимации, как показано на рисунке ниже:

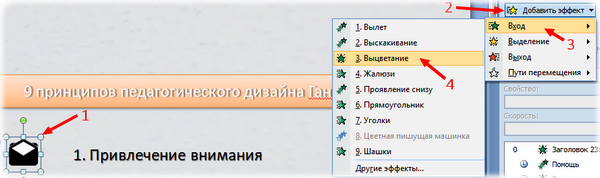
4) После чего с помощью встроенных триггеров PowerPoint устанавливаем эффекты входа и выхода для открытых и закрытых конвертов.

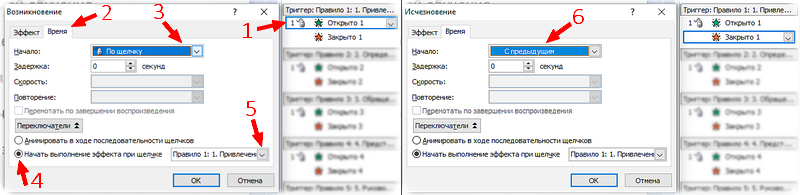
5) А теперь главное — правильным образом привязать эти эффекты к событиям.

Т. е. эффект появления первого раскрытого конвертика (стрелка 1 на рисунке) будет по щелчку (стрелка 3) на первом пункте меню (4, 5). Время задержки должно быть 0 секунд. А эффект скрытия первого закрытого конвертика случится вместе с предыдущим (6), т. е. одновременно с эффектом появления закрытого, так же при нулевой задержке времени. И тут очень помогает порядок работы самого PowerPoint.
Первоначально срабатывает гиперссылка текстового блока, а затем уже эти эффекты. Получается, что сначала происходит переход из меню на соответствующий слайд в курсе, а все эти появления и скрытия конвертиков благодаря нулевой задержке времени оказываются просто незаметны для взора обучающегося. Выходит подобие интерактивного меню с состояниями, благодаря которому видно, какие пункты еще надо посетить, а с какими уже ознакомлены. Имитируется некая память и применение переменных.
Подобные процедуры затем проводятся ко всем оставшимся пунктам меню.
Этот трюк можно использовать и в простых презентациях, и в курсах iSpring. И если в первых релизах 8-й версии Suite это можно было реализовать, только публикуя курс с применением Flash, то в последующих — уже и на HTML 5. Тогда я и обратил внимание техподдержки iSpring на эту особенность, и как это часто бывает — интересные находки они реализуют.
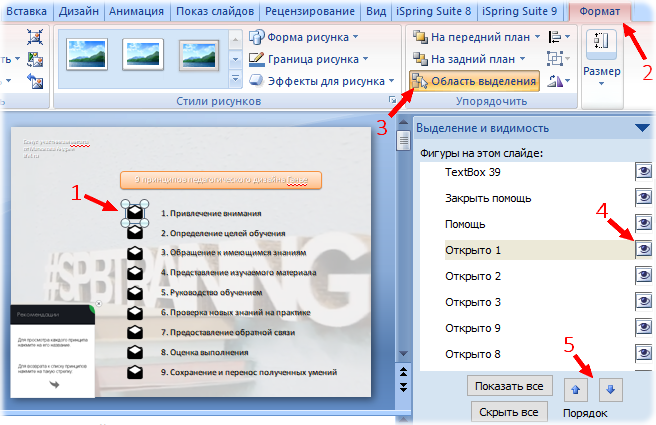
P. S.: для удобства, в самом начале — на этапе размещения объектов — на сложных слайдах можно использовать панель «Выделение и видимость».
Первоначально срабатывает гиперссылка текстового блока, а затем уже эти эффекты. Получается, что сначала происходит переход из меню на соответствующий слайд в курсе, а все эти появления и скрытия конвертиков благодаря нулевой задержке времени оказываются просто незаметны для взора обучающегося. Выходит подобие интерактивного меню с состояниями, благодаря которому видно, какие пункты еще надо посетить, а с какими уже ознакомлены. Имитируется некая память и применение переменных.
Подобные процедуры затем проводятся ко всем оставшимся пунктам меню.
Этот трюк можно использовать и в простых презентациях, и в курсах iSpring. И если в первых релизах 8-й версии Suite это можно было реализовать, только публикуя курс с применением Flash, то в последующих — уже и на HTML 5. Тогда я и обратил внимание техподдержки iSpring на эту особенность, и как это часто бывает — интересные находки они реализуют.
P. S.: для удобства, в самом начале — на этапе размещения объектов — на сложных слайдах можно использовать панель «Выделение и видимость».

С помощью нее можно временно скрыть одни объекты (стрелка 4), чтобы точнее разместить другие, а также установить правильный порядок — что «над» чем расположено (стрелка 5).
И не забываем, что для более точного перемещения объектов, следует использовать комбинацию «Ctrl+курсор», т. е. стрелками клавиатуры двигаем выделенные объекты при зажатой клавише Ctrl, чтобы это происходило попиксельно.
Пример, рассматриваемый выше, можно скачать по ссылке.
И не забываем, что для более точного перемещения объектов, следует использовать комбинацию «Ctrl+курсор», т. е. стрелками клавиатуры двигаем выделенные объекты при зажатой клавише Ctrl, чтобы это происходило попиксельно.
Пример, рассматриваемый выше, можно скачать по ссылке.
Понравилась статья? Нажми на Лайфика!
статьи по теме
