рекомендует
LIFEL
Как в CourseLab открыть внешний файл по своей кнопке?
13.09.2022
Андрей Матюков
За неимением прямого пути — идём в обход, рассмотрим несколько вариантов
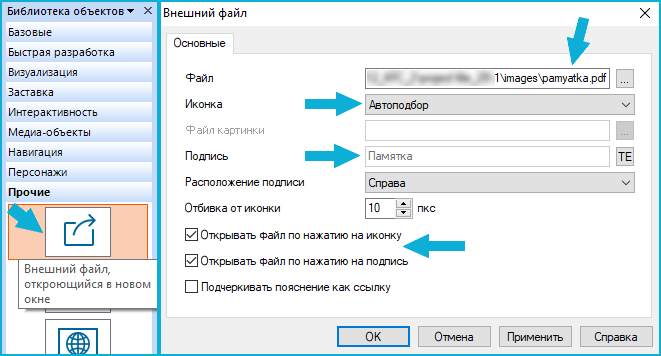
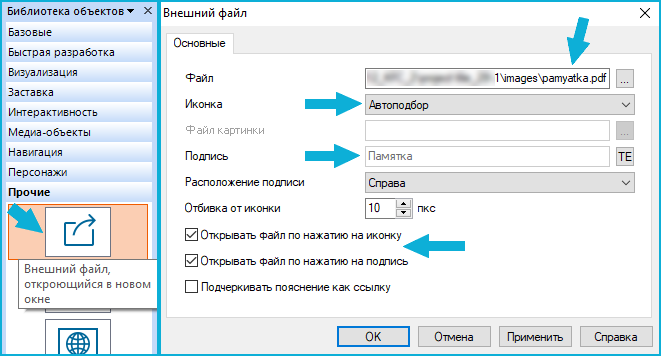
Чтобы открыть внешний файл, в редакторе CourseLab предусмотрен специальный объект «Внешний файл», который располагается в разделе «Прочие» библиотеки объектов.

Он даже определяет тип стандартных файлов, автоматически добавляя соответствующую иконку.

Вот только иногда сценарий курса требует вызов внешних файлов по действию произвольного объекта (кнопке или картинке). В подобном случае уже «Внешний файл» не поможет.
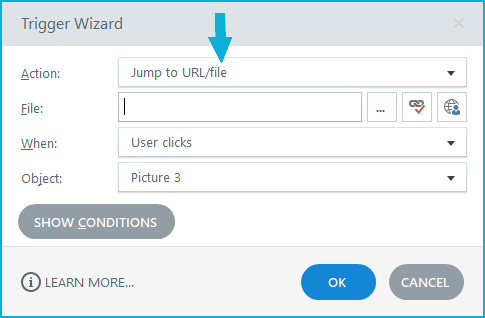
Для сравнения, в «Articulate Storyline 3» триггер вызова внешних ресурсов универсальный и позволяет открывать как внешние ссылки по URL, так и локальные файлы, упакованные в проект.
Для сравнения, в «Articulate Storyline 3» триггер вызова внешних ресурсов универсальный и позволяет открывать как внешние ссылки по URL, так и локальные файлы, упакованные в проект.

К сожалению, такого действия в «КурсЛабе» не предусмотрено. Есть, правда, объект «Дополнительные файлы», который позволяет подгрузить стороннние файлы в проект.

И, как говорится в курслабовской справке:
Файлы, включенные в список, будут автоматически скопированы в папку images курса. Ссылки на эти файлы могут быть использованы в дальнейшем в виде images/your_file_name.
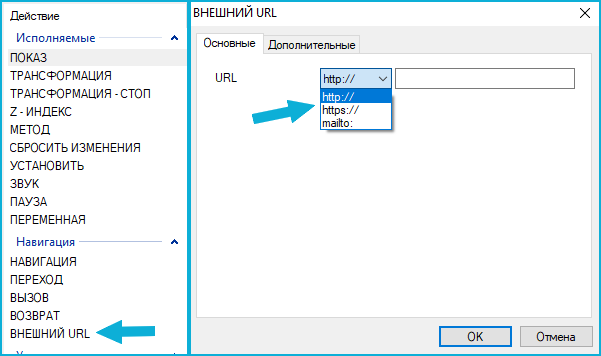
Хорошо, идём предложенным путём. Попытаемся вызвать добавленный в проект файл по относительной ссылке. Для начала возьмём действие «ВНЕШНИЙ URL».

Но… Как видно из предложенного выбора, протокол в строчке «a href="/ уже будет забит одним из трёх вариантов, что для относительной ссылки не вариант. Браузер разведет руками:

Три объекта и дополнительная картинка
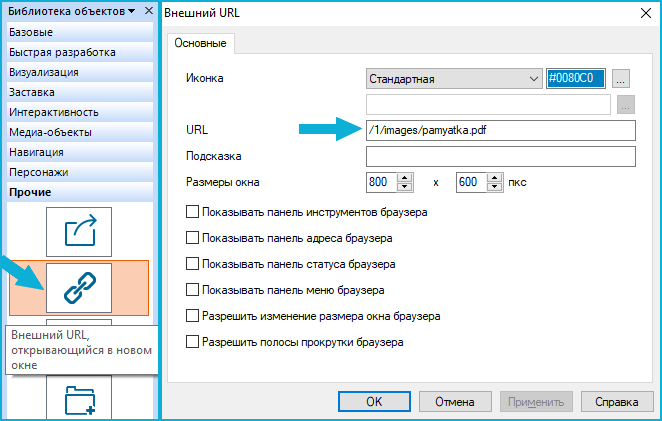
Попробуем другой стандартный путь. Воспользуемся объектом из того же раздела «Прочие» под знакомым именем «Внешний URL». И этот вариант уже более гибкий, т. к. в строке ввода URL не предзабит протокол и можно вбить относительную ссылку.

Не забываем, что CourseLab позволяет создавать многомодульные курсы, поэтому каждый модуль хранится в отдельной папке с порядковым номером. По умолчанию, одномодульный курс складывает файлы модуля в папку «1», поэтому и относительная ссылка должна начинаться с неё.
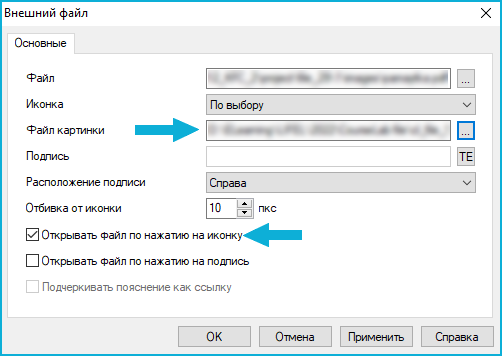
Данный вариант кроме стандартной иконки позволяет выбрать и своё изображение, по нажатию на которое будет вызываться внешний файл.
Данный вариант кроме стандартной иконки позволяет выбрать и своё изображение, по нажатию на которое будет вызываться внешний файл.

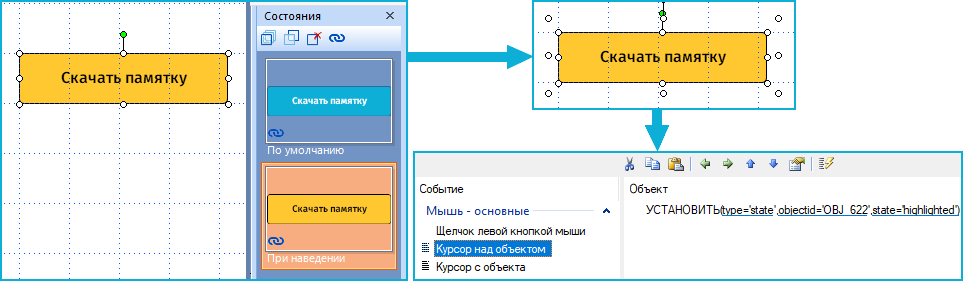
Можно даже пойти дальше и сымитировать работу кнопки по вызову файла. Для этого надо:
- вставить к качестве своей иконки прозрачный PNG-файл, и получится подобие активной зоны;
- наложить эту «зону» поверх заготовленной кнопки с состояниями;
- прописать смену состояний кнопки при наведении на «зону».

Такими манипуляции мы получаем задуманное. Но тратим на это ТРИ объекта и дополнительную прозрачную картинку!
Два объекта и дополнительная картинка
Можно немного упростить эту конструкцию, если воспользоваться помощью объекта, с которого мы начали решение поставленной задачи. Получить знакомый рабочий механизм можно, выполнив следующие действия:
Таким образом затратим уже ДВА объекта и один внешний PNG-файл.
- в объекте «Внешний файл» удалить текст в поле «Подпись»;
- снять галочку нажатия на подпись;
- в качестве иконки подгрузить вышеупомянутую прозрачную картинку.
Таким образом затратим уже ДВА объекта и один внешний PNG-файл.

Два объекта
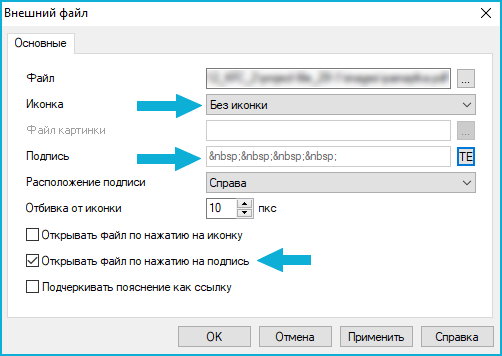
Однако эту структуру тоже можно оптимизировать, если:
- в поле «Иконка» выбрать вообще «Без иконки»;
- в пустом поле подписи зайти в редактор и несколько раз нажать клавишу Enter;
- оставить галочку «Открывать файл по нажатию на подпись».

Таким образом мы получим многострочный пустой «текст», на который можно нажимать, и который позволяет из объекта «Внешний файл» сделать прозрачную активную зону с вызовом внешнего файла и имитацией нажатия на кнопку с состояниями. Затрачиваем «лишь» ДВА объекта без применения вспомогательных файлов.

И в отличие от предшествующего варианта, этот откроет внешний файл не в новом окне, а в новой вкладке.
Понравилась статья? Нажми на Лайфика!
статьи по теме
