рекомендует
LIFEL
Массовая замена слов в редакторе CourseLab
18.02.2020
Андрей Матюков
К примеру, по всему курсу надо поменять «Вы» на «вы», как сделать это мгновенно?
Замена слов
Проект CourseLab, в отличие от того же Articulate Storyline, представляет собой набор файлов и папок. И в этом есть плюс.
Допустим, есть уже готовый проект, а в нем слово «клиент» написано со строчной (маленькой) буквы. И возникает от заказчика задача — по всему курсу изменить написание этого слова на вариант с прописной (большой) буквы.
Допустим, есть уже готовый проект, а в нем слово «клиент» написано со строчной (маленькой) буквы. И возникает от заказчика задача — по всему курсу изменить написание этого слова на вариант с прописной (большой) буквы.

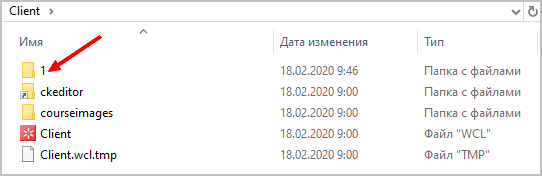
А проект, к слову, состоит из десятков или даже сотен кадров. Чтобы сократить время и вручную не править текст в редакторе CourseLab, воспользуемся его файловой структурой. Если курс включает в себя только один модуль, то заходим во вложенную папку проекта с названием «1». Или же в соответствующий номер модуля, если курс многомодульный.

Внутри этой папки нас интересует файл «1.xml». В первую очередь сделайте копию этого файл или добавьте его в архив, чтобы если что-то пошло не так, вернуть исходный файл.
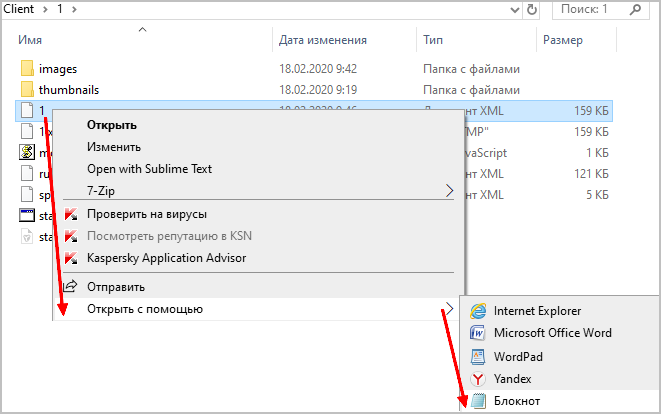
Далее открываем «1.xml» любым текстовым редактором, например, обычным блокнотом.
Далее открываем «1.xml» любым текстовым редактором, например, обычным блокнотом.

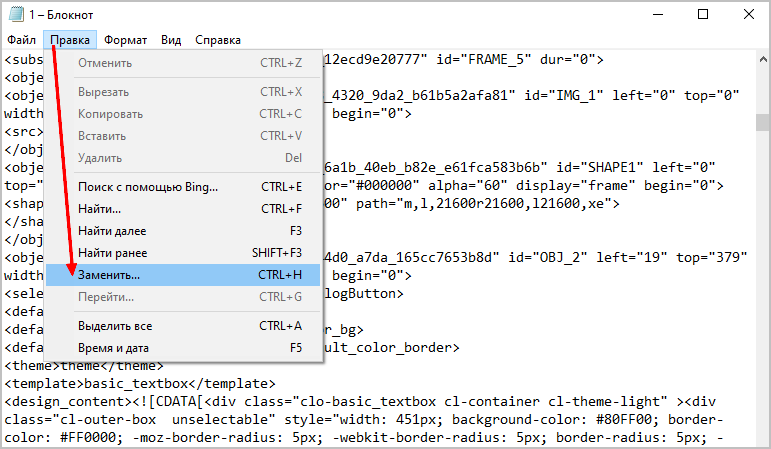
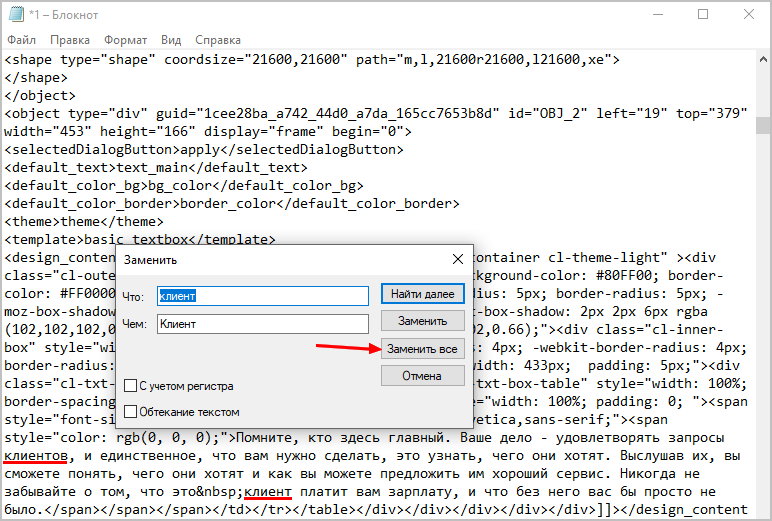
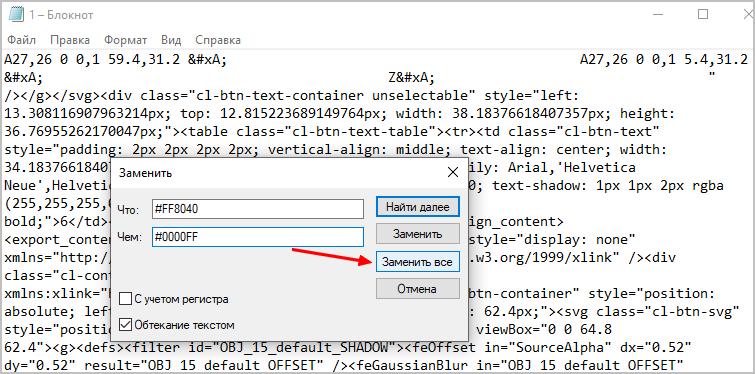
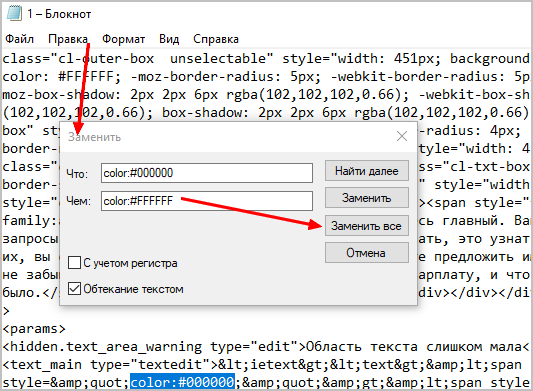
Вызываем команду «Заменить…».

После чего в поле «Что:» указываем «клиент», в поле «Чем:» — «Клиент» и нажимаем кнопку «Заменить все».

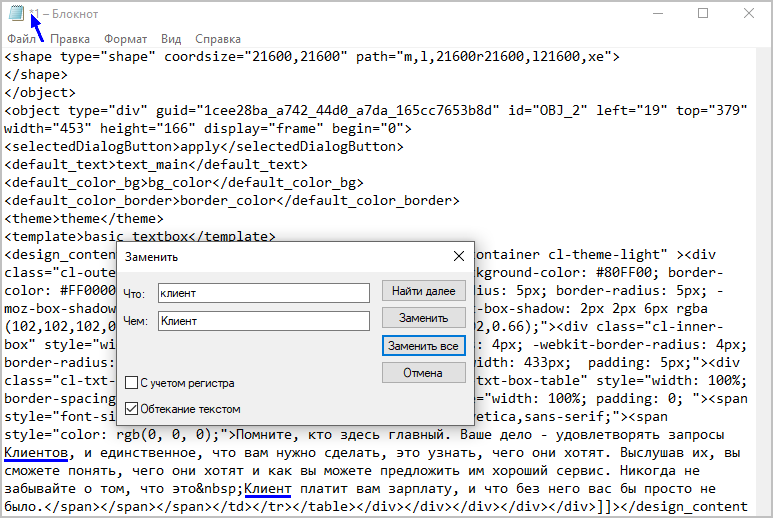
Слово по курсу изменено, но это надо принять. Звездочка возле названия файла говорит о том, что в него внесены изменения — его следует сохранить командой CTRL+S или через меню «Файл».

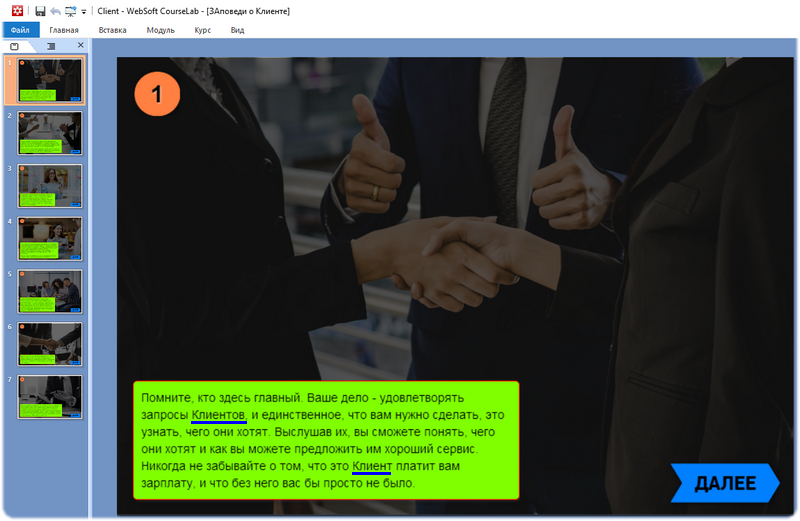
После сохранения файла заходим в проект и убеждаемся, что задача выполнена.

Таким образом можно менять слова или удалять их, если в действии «Замена…» в поле «Чем:» оставить пустое поле.
Если же понадобится изменить с «Вы» на «вы», тогда надо предусмотреть все возможные варианты: Вы, Вас, Вам, Ваше, Вашу, Ваши и т. д. Причем — не забывать ставить пробелы до и после местоимения, чтобы случайно не поменять слог «вы» в других словах.
Если же понадобится изменить с «Вы» на «вы», тогда надо предусмотреть все возможные варианты: Вы, Вас, Вам, Ваше, Вашу, Ваши и т. д. Причем — не забывать ставить пробелы до и после местоимения, чтобы случайно не поменять слог «вы» в других словах.
Замена цвета
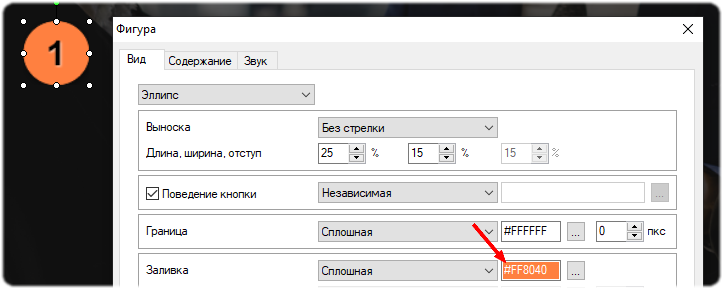
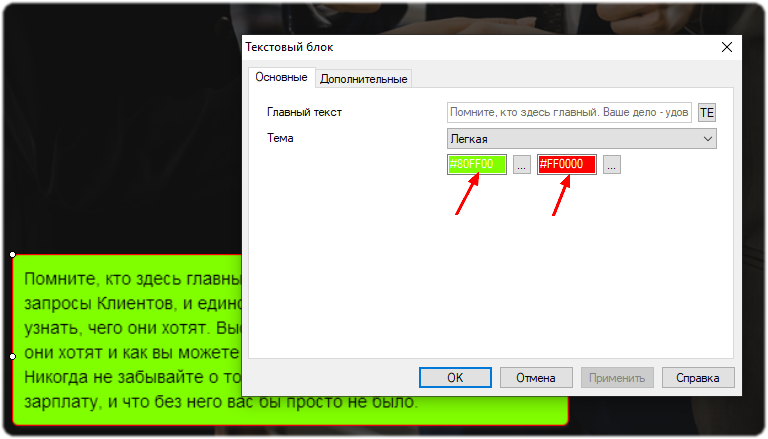
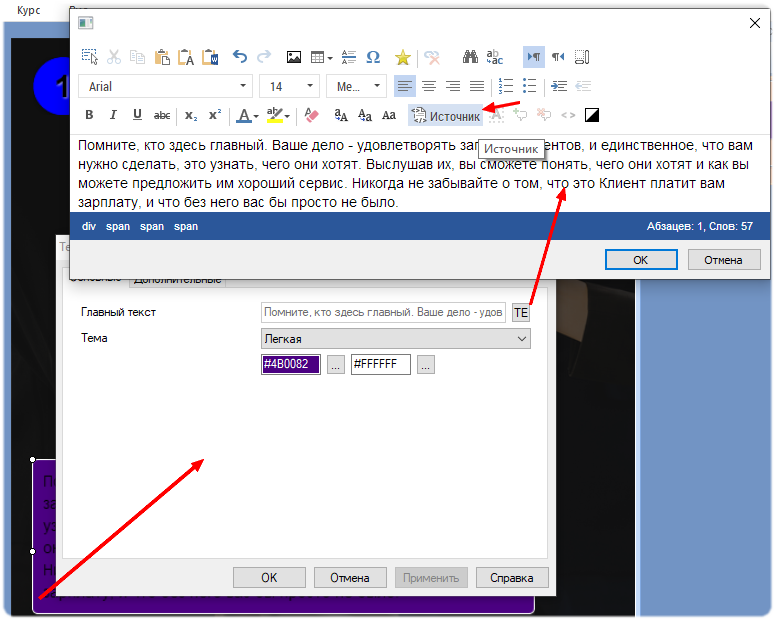
Заодно рассмотрим пример замены и части HTML-кода, например, цвета стандартных объектов. Предположим, нужно сменить цвет заливки однотипных эллипсов по всему курсу. А также фоны и границы текстовых полей. Заходим в один из таких объектов и копируем текущий цвет.

Так же и с другим типом объектов.

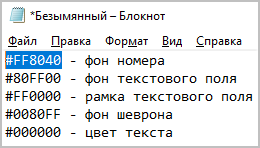
Сохраняем текущие цвета во временный вспомогательный файл и подписываем их, чтобы не запутаться.

Копируем код первого цвета и идём в тот же «1.xml» проекта. Как и в случае с заменой слов, меняем текущий код, допустим, на синий. Точные коды цветов можно легко найти на множестве таблиц в интернете, например, здесь.

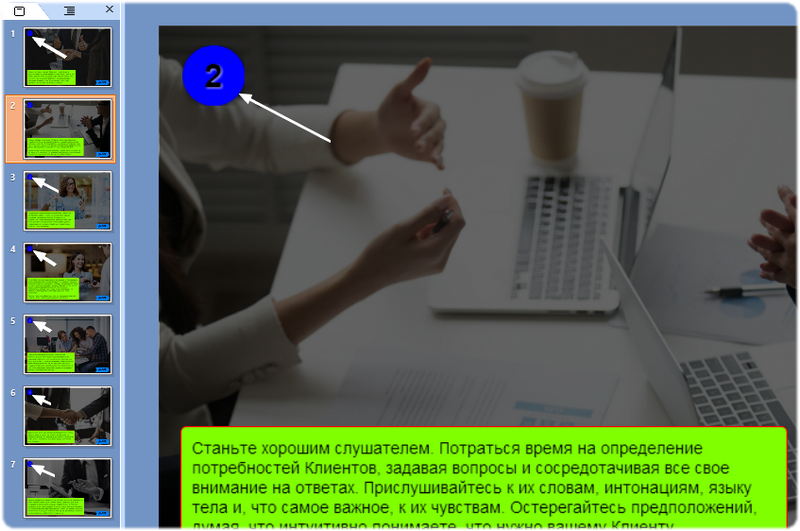
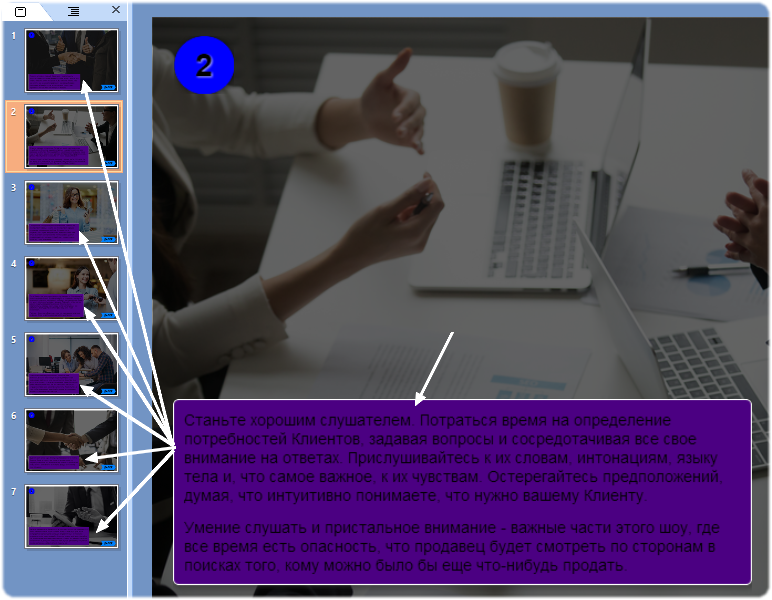
Сохраняем, запускаем проект, проверяем результат.

Тем же способом меняем оформление текстового поля.

Получаем.

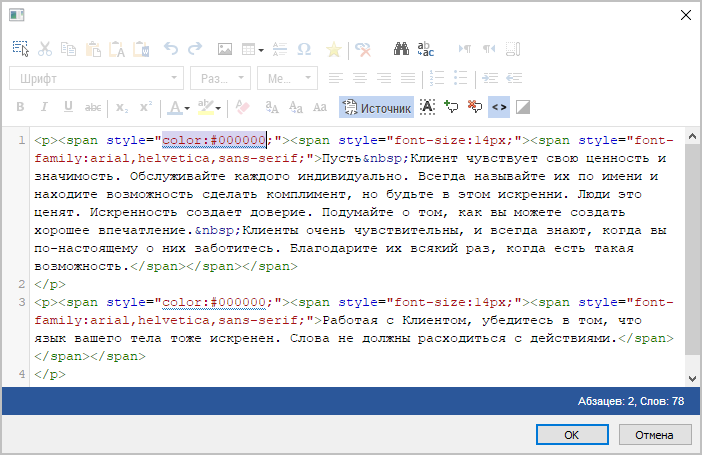
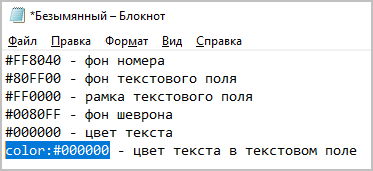
Кроме того, можно поменять и цвет текста с чёрного на белый. Для уточнения заходим в код текста и смотрим, как он оформлен.

Копируем оформление текста.

Добавляем во временный файл, чтобы не забыть, какой он был до изменений, и воспользоваться при замене.

Меняем цвет текста.

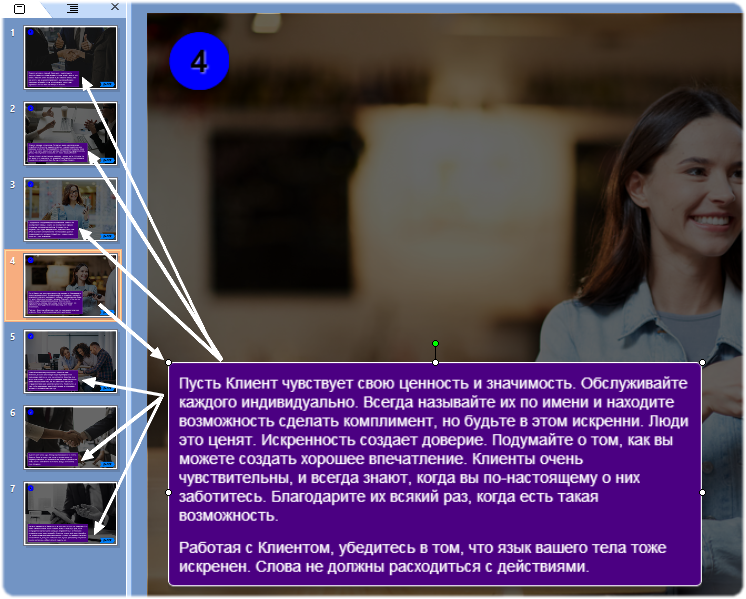
И проверяем результат.

Вот так массового можно менять текст или HTML-код через XML-файл модуля.
Понравилась статья? Нажми на Лайфика!
статьи по теме
