рекомендует
LIFEL
Импортирование сторонних шрифтов в CourseLab
18.01.2022
Андрей Матюков
Как импортировать шрифты в редактор КурсЛаб и как их потом правильно использовать
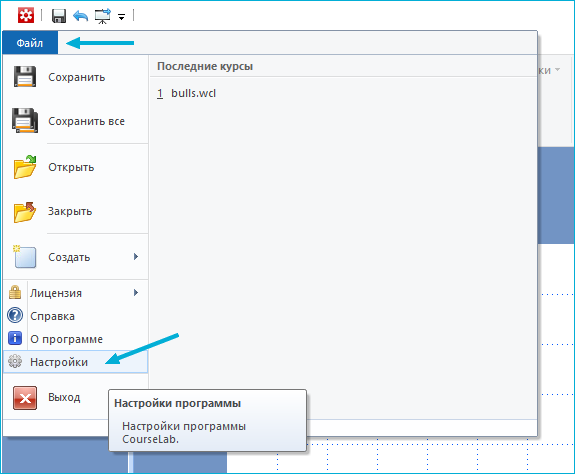
Для добавления шрифта в CourseLab перейдите в «Настройки» редактора.

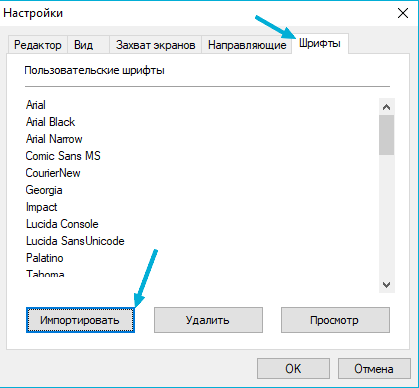
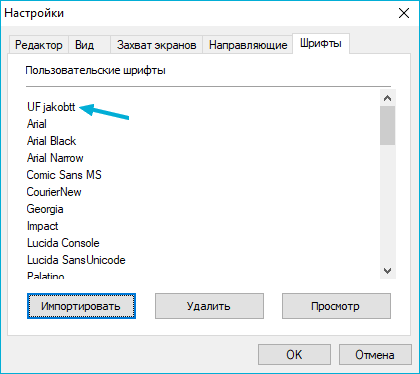
Затем на вкладке «Шрифты» нажмите на кнопку «Импортировать».

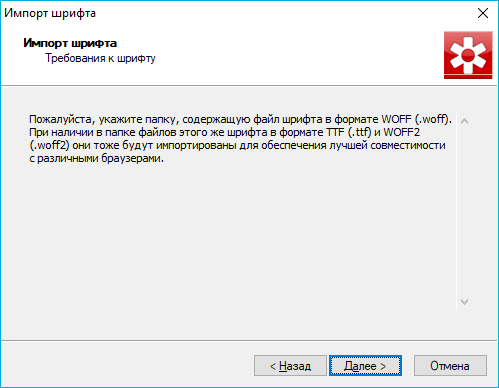
Импортируемый шрифт нужно иметь, как минимум, в формате WOFF.

Если у вас есть только TTF или OTF, для конвертирования в форматы WOFF и WOFF2 можете воспользоваться любым онлайн-конвертером, например: convertio, cloudconvert или fontconverter.
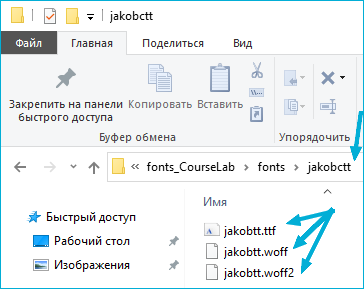
Наборы трёх типов файлов (.ttf, .woff и .woff2) распределите для каждого имеющегося начертания шрифта по отдельным папкам. Например, папка для обычного, для жирного, для курсивного и т. д.
Наборы трёх типов файлов (.ttf, .woff и .woff2) распределите для каждого имеющегося начертания шрифта по отдельным папкам. Например, папка для обычного, для жирного, для курсивного и т. д.

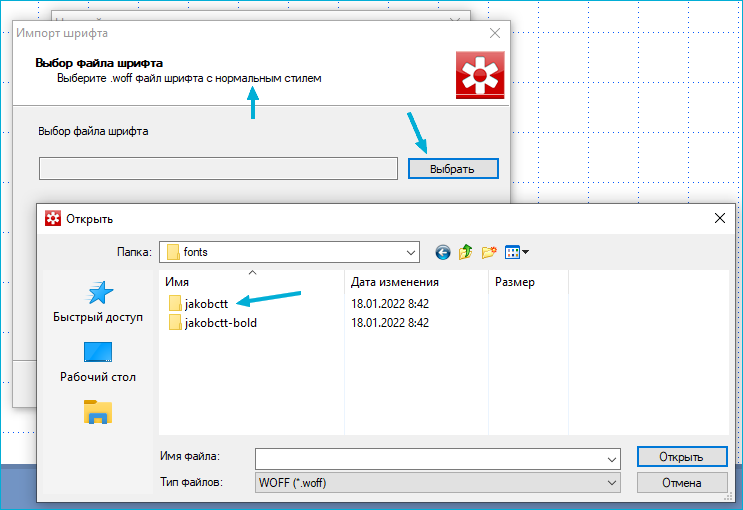
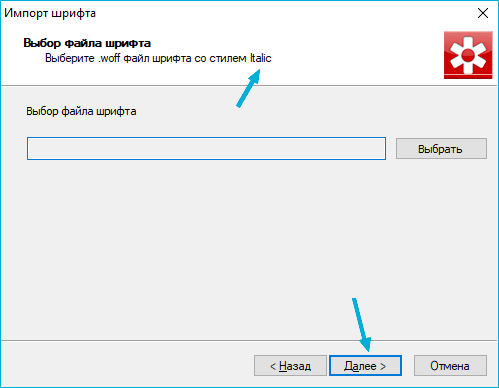
Далее в диалоговом окне выберите файл .woff для обычного начертания импортируемого шрифта.

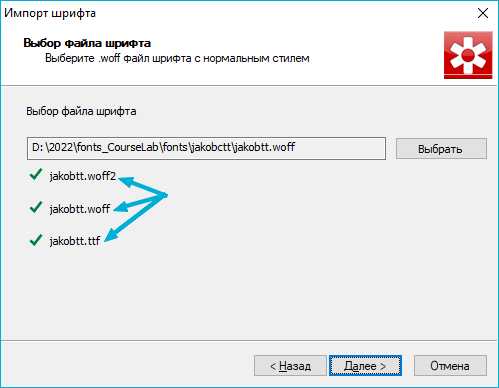
Если в этой же папке есть файлы TTF и WOFF2, то они также отметятся галочками.

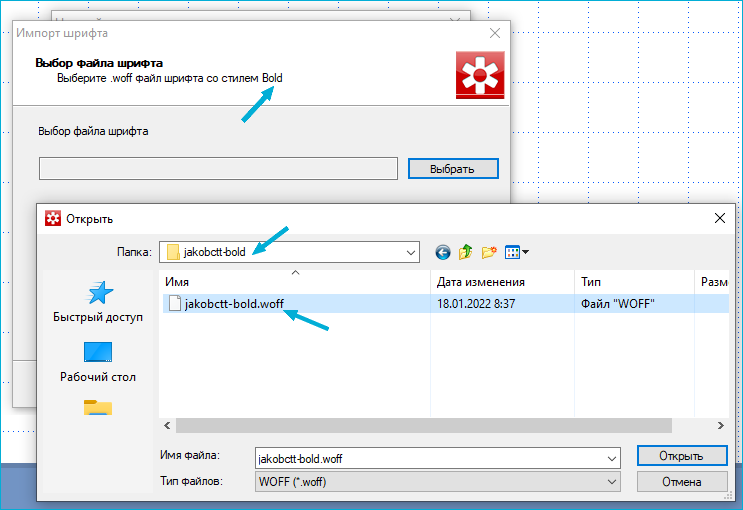
Далее будет предложено проделать такую же процедуру для жирного начертания нового шрифта.

Если у вас есть файл WOFF для такого начертания, то укажите его, если нет — просто нажмите на кнопку «Далее».

Аналогично поступите и при следующих двух запросах, когда будет предложено указать курсивный и жирный-курсивный стиль. Их можно пропустить, тогда курсивность будет создаваться по кнопке автоматически внутри текстового редактора объектов CourseLab, а не из конкретного стиля загруженного шрифта.

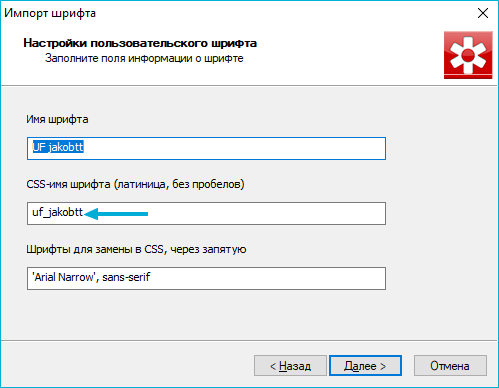
Информацию со следующего окна запомните, а из второго поля (CSS-имя) даже лучше сохраните в виде текста. Чуть ниже она вам пригодится. В данном случае — это «uf_jakobtt».

Как видите, новый шрифт добавился в список шрифтов КурсЛаба.

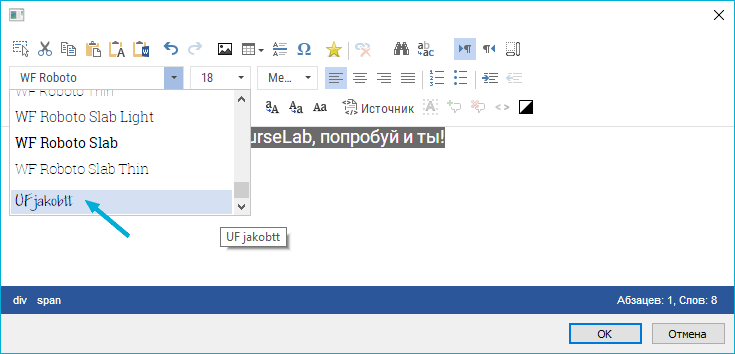
Теперь давайте воспользуемся им, для начала на простом текстовом блоке. На этом этапе нет ничего необычного. Просто выделите текст и выберите новый шрифт, он будет в самом низу выпадающего списка.

В режиме редактирования шрифт сразу изменится.

Но добавленный шрифт не добавится в список шрифтов для диалоговых окон, как кнопки, элементы мастер-слайда, другие специфические блоки. Смотрим, как устанавливать новый шрифт в таких случаях.
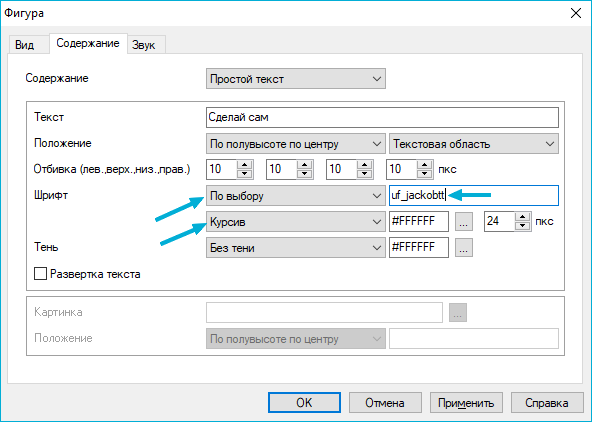
Допустим, нужно применить добавленный шрифт в объекте «Фигура». Тогда в поле «Шрифт» выбираем «По выбору», а в свободное поле рядом вставляем код шрифта из того последнего окна, на которое я просил обратить внимание в конце процедуры импортирования (в нашеми случае «uf_jakobtt»).
Допустим, нужно применить добавленный шрифт в объекте «Фигура». Тогда в поле «Шрифт» выбираем «По выбору», а в свободное поле рядом вставляем код шрифта из того последнего окна, на которое я просил обратить внимание в конце процедуры импортирования (в нашеми случае «uf_jakobtt»).

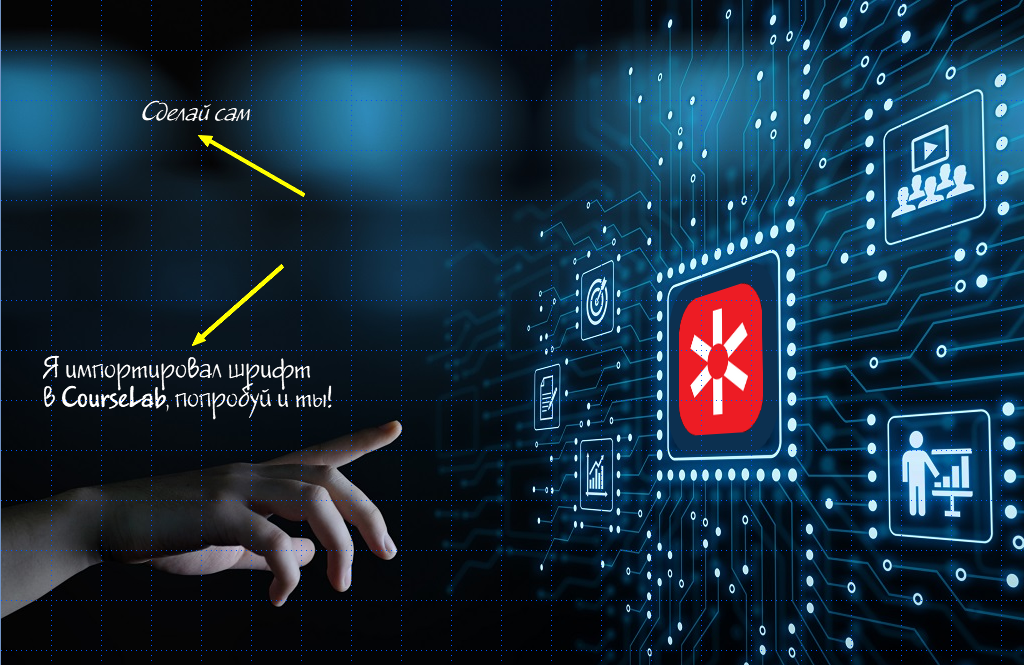
Опять же, в режиме редактирования вроде бы сразу шрифт применился в обоих случаях.

Но если сделать просмотр курса через клавиши F5 или F6, то произойдёт автозамена на стандартные шрифты.

И вот когда курс будет опубликован, то при его просмотре через СДО или Веб-сервер, всё в итоге будет так, как в режиме редактирования.
Можете убедиться в этом, просмотрев публикацию по ссылке.
Можете убедиться в этом, просмотрев публикацию по ссылке.
Понравилась статья? Нажми на Лайфика!
статьи по теме
