рекомендует
LIFEL
Выгрузка переменных из Articulate Storyline в PDF
18.11.2020
Андрей Матюков
Описание процесса передачи данных и примеры
Есть несколько способов передачи содержимого переменных Articulate Storyline в документ PDF во время прохождения электронного курса с использованием JavaScript.
В целом, задача сводится к созданию PDF из Web-страницы, поэтому подойдет любой из таких вариантов. В частности, речь идёт о библиотеке pdfmake и генераторе jsPDF, на которые наткнулся в официальном сообществе Articulate.
Примеры на jsPDF выгружали данные из переменных курса в PDF, но были проблемы с кодировкой. Вариант с pdfmake сразу выгрузил Кириллицу, на нём и остановился. Ниже будут ссылки на оба оригинальных примера. Для начала подробнее рассмотрим второй вариант.
В целом, задача сводится к созданию PDF из Web-страницы, поэтому подойдет любой из таких вариантов. В частности, речь идёт о библиотеке pdfmake и генераторе jsPDF, на которые наткнулся в официальном сообществе Articulate.
Примеры на jsPDF выгружали данные из переменных курса в PDF, но были проблемы с кодировкой. Вариант с pdfmake сразу выгрузил Кириллицу, на нём и остановился. Ниже будут ссылки на оба оригинальных примера. Для начала подробнее рассмотрим второй вариант.
PDFmake для Articulate Storyline
Подготовка к работе выгрузки данных из курса в PDF включает в себя следующие составляющие:
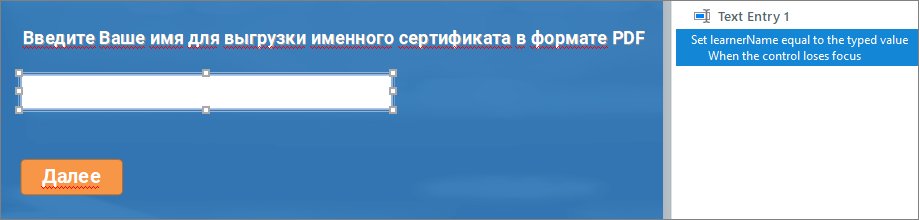
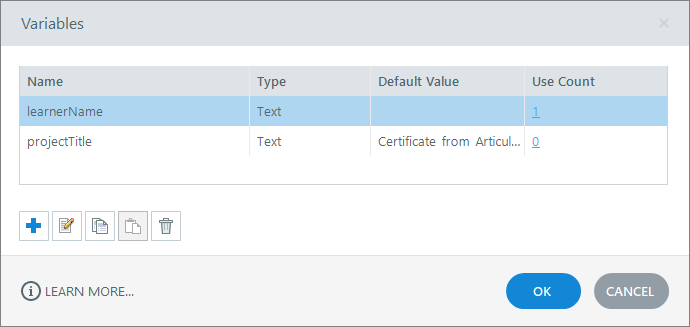
Переменные. Пройдёмся по каждому детально. Допустим, нужно прямо из курса выгрузить сертификат о его завершении, который кроме статической информации будет в себя включать ФИО пользователя и название курса. В таком случае в курсе будет, как минимум, одно поле с автоматически созданной переменной. Переименуем её в learnerName.
- наличие переменных в курсе, в частности для хранения вводимых данных,
- код JavaScript на триггере,
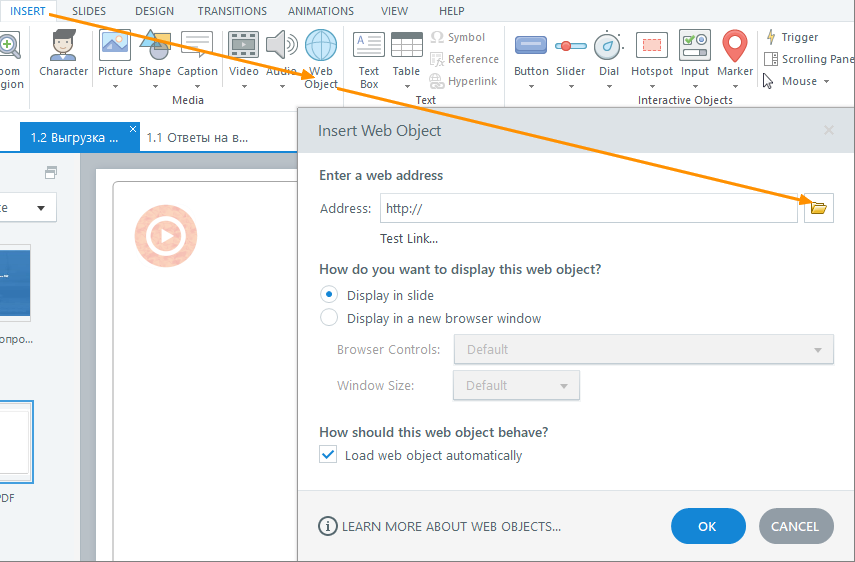
- стандартный компонент «Web Object», с указанными в нем вспомогательными файлами,
- подготовка макета PDF-документа.
Переменные. Пройдёмся по каждому детально. Допустим, нужно прямо из курса выгрузить сертификат о его завершении, который кроме статической информации будет в себя включать ФИО пользователя и название курса. В таком случае в курсе будет, как минимум, одно поле с автоматически созданной переменной. Переименуем её в learnerName.

И можно еще добавить одну переменную, которая будет хранить в себе название курса. Назовём её projectTitle и зададим значение по умолчанию.

Урок внутри курса будет считаться пройденным, если всё будет пролистано, нажато, а видео просмотрено. Переход к следующему уроку осуществляется по ссылке внизу текущего. Все навигационные условия выставляются в настройках курса.
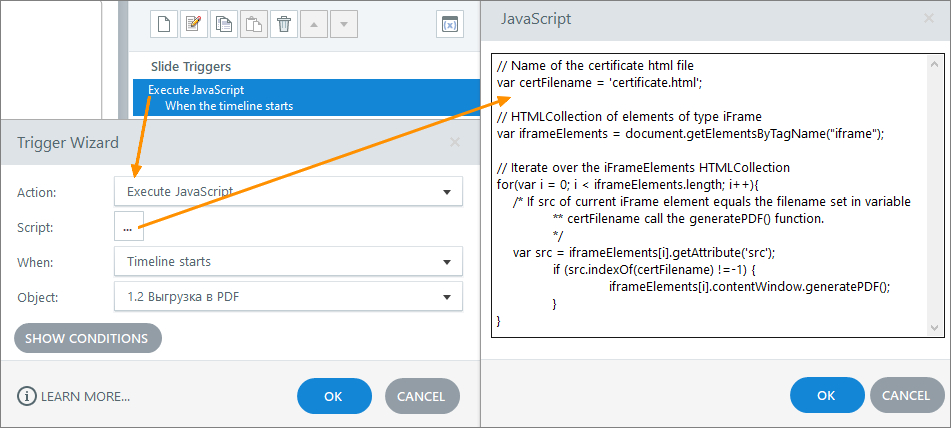
Код JavaScript. На следующем слайде размещаем кнопку с триггером «Execute JavaScript» и указываем следующий код.
Код JavaScript. На следующем слайде размещаем кнопку с триггером «Execute JavaScript» и указываем следующий код.

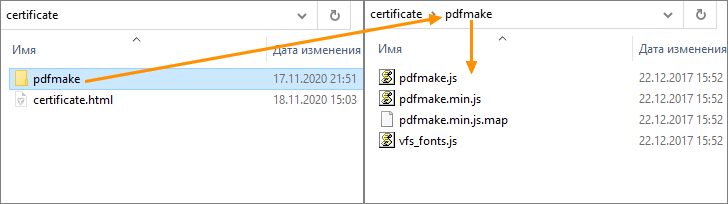
Web Objects. А чтобы триггер «понял», о каком файле «сertificate.html» говорится в вышеприведенном коде, упаковываем вместе с курсом файлы, которые и будут генерировать PDF из курса.

А вот сами эти файлы:

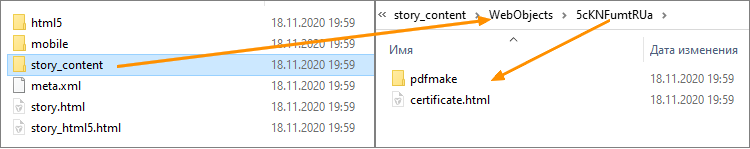
В пакете публикации они буду храниться по пути: story_content/WebObjects/5cKNFumtRUa

Причём последняя часть этого пути будет от проекта к проекту отличаться, т.к. она генерируется компонентом WebObjects из произвольных букв и цифр.
Макет PDF. Из всех этих вспомогательных файлов редактировать достаточно будет только один — это тот самый «certificate.html», который указывался ранее в триггере Articulate. Подробно все поля и возможности этого «макетного» файла описаны на этой странице.
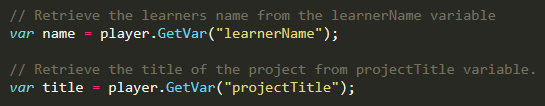
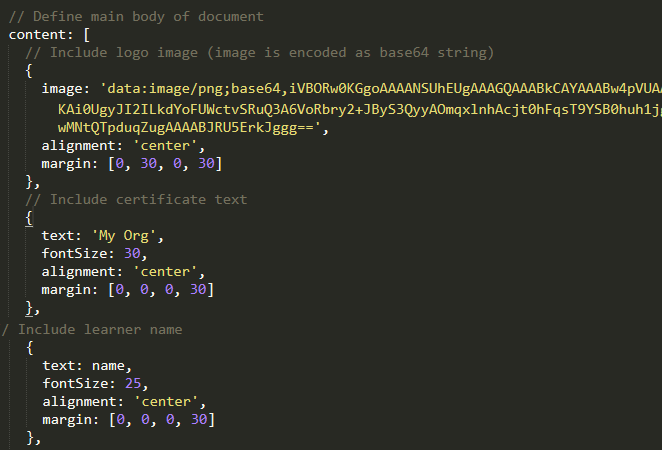
Код файла сопровождается детальными англоязычными комментариями, поэтому остановлюсь лишь на нескольких строках. Как видно на картинке ниже, это получение значений переменных Articulate, которые обозначали выше (learnerName и titleProject).
Макет PDF. Из всех этих вспомогательных файлов редактировать достаточно будет только один — это тот самый «certificate.html», который указывался ранее в триггере Articulate. Подробно все поля и возможности этого «макетного» файла описаны на этой странице.
Код файла сопровождается детальными англоязычными комментариями, поэтому остановлюсь лишь на нескольких строках. Как видно на картинке ниже, это получение значений переменных Articulate, которые обозначали выше (learnerName и titleProject).

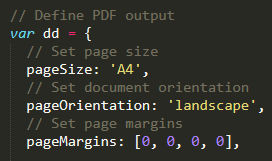
Далее идёт настройка PDF-документа: размер, ориентация и отступы.

После настройки документа идёт уже непосредственно разметка данных на нём — как статических (text: 'My Org'), так и динамических (text: name).

Рисунок (логотип компании) хранится в символьном формате Base64. Преобразовать картинку в данный формат можно на любом онлайн-сервисе, к примеру на этом.
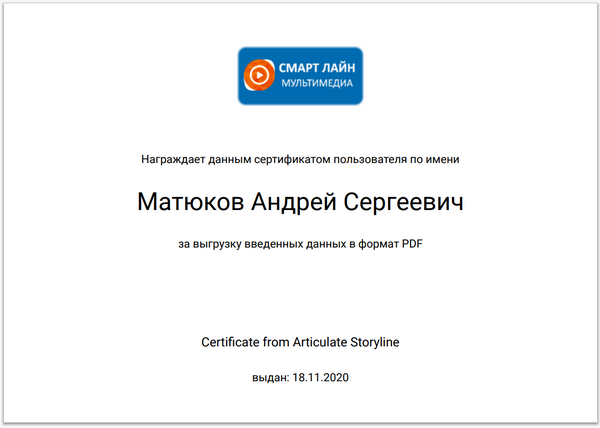
Результат. Воспользовавшись возможностями pdfmake, вводим ФИО и получаем вот такой простой PDF, который можно улучшать по своему желанию.
Результат. Воспользовавшись возможностями pdfmake, вводим ФИО и получаем вот такой простой PDF, который можно улучшать по своему желанию.

Можете сами попробовать ввести ваше ФИО и выгрузить затем сертификат в PDF, пройдя по этой ссылке.
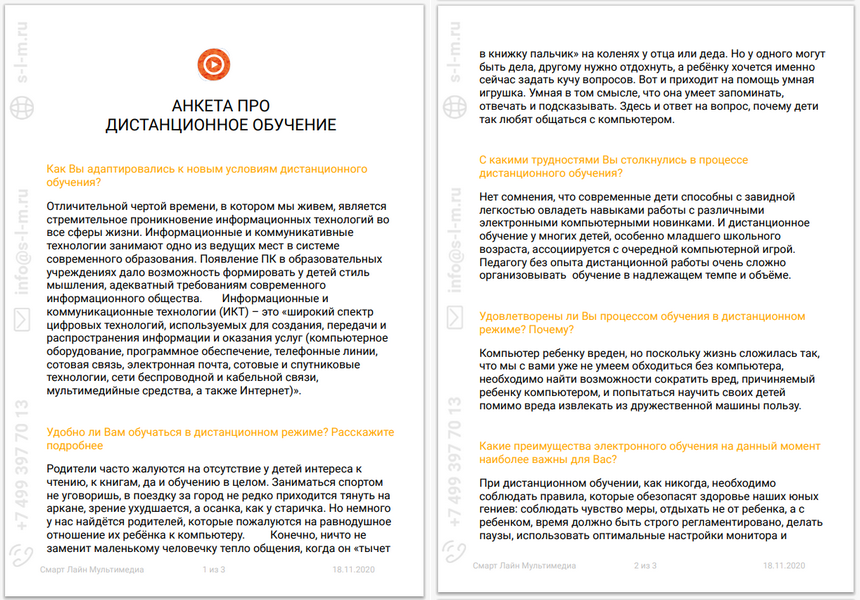
Если же добавить полей на слайдах Articulate Storyline и потратить побольше времени на настройку макета, воспользовавшись справочником, то можно получить генерируемую анкету. К примеру, такую. Рабочий пример такой анкеты размещен здесь.
Если же добавить полей на слайдах Articulate Storyline и потратить побольше времени на настройку макета, воспользовавшись справочником, то можно получить генерируемую анкету. К примеру, такую. Рабочий пример такой анкеты размещен здесь.

Понравилась статья? Нажми на Лайфика!
статьи по теме
