рекомендует
LIFEL
Сохранение стиля, ветвление курсов и JS-возможности в Course Editor
14.04.2023
Андрей Матюков
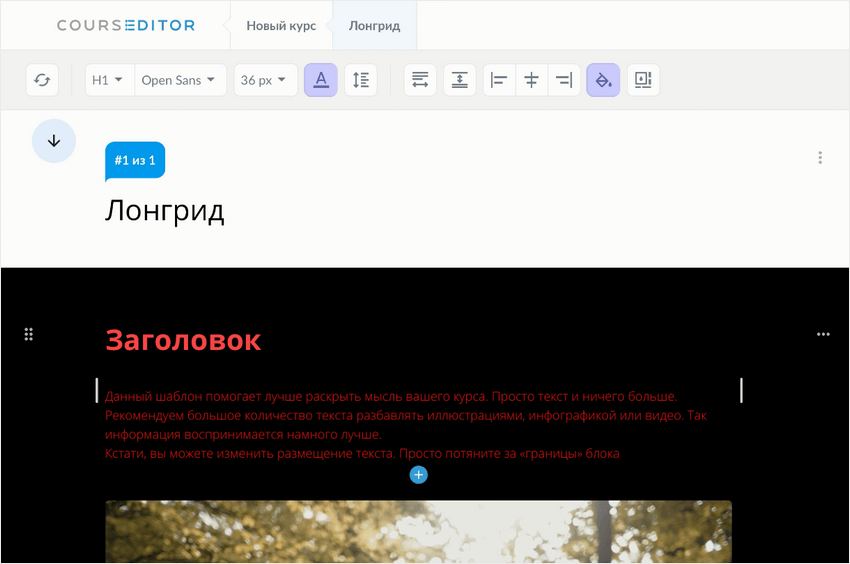
О новых возможностях конструктора обучающих лонгридов Course Editor
Сначала поговорим о том, что нового в плане оформления лонгридов добавилось в Course Editor, а затем — как сохранить весь настроенный стиль и применять на других лонгридах (страницах).
Настройки стиля
Через панель «Стиль» всему лонгриду можно поменять фон и шрифт.

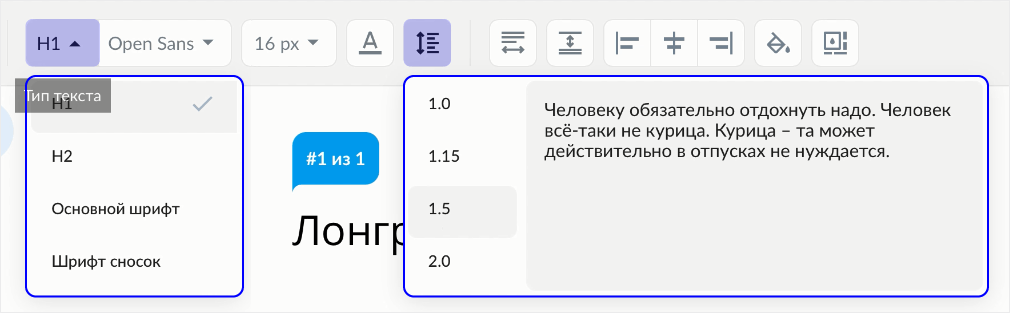
Для каждого типа текста можно выбрать межстрочный интервал.

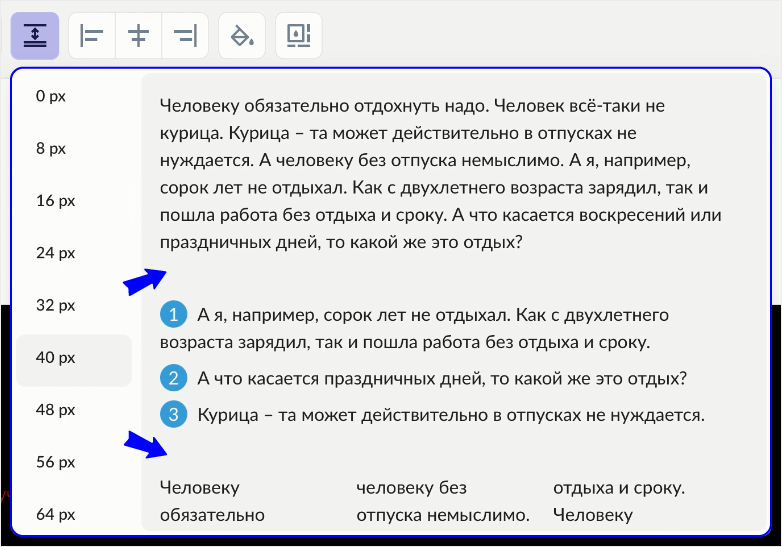
Меняются отступы между блоками.

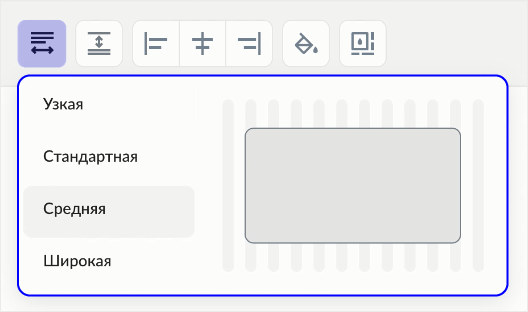
Есть возможность выбора ширины контейнера — той полезной части лонгрида, в которой сосредоточен весь контент.

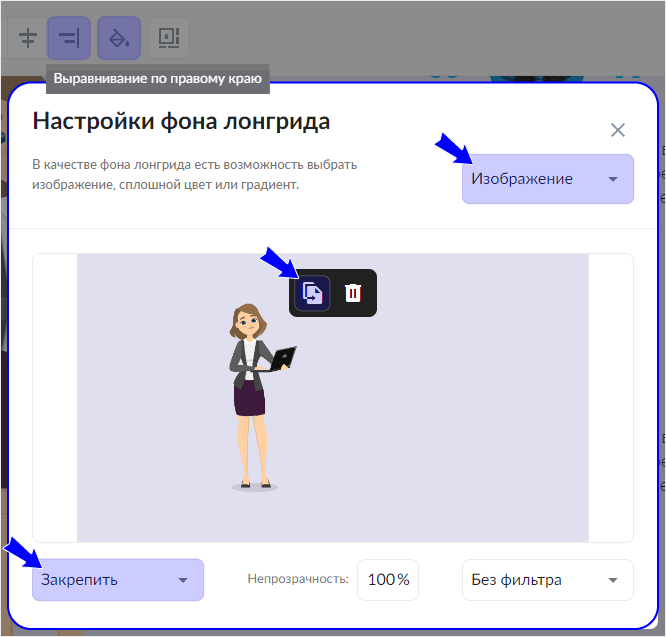
А если выровнять контейнер по одному из краёв и выбрать соответствующий фон, …

… то можно получить что-то подобное, оформив одну из сторон за счёт фона.

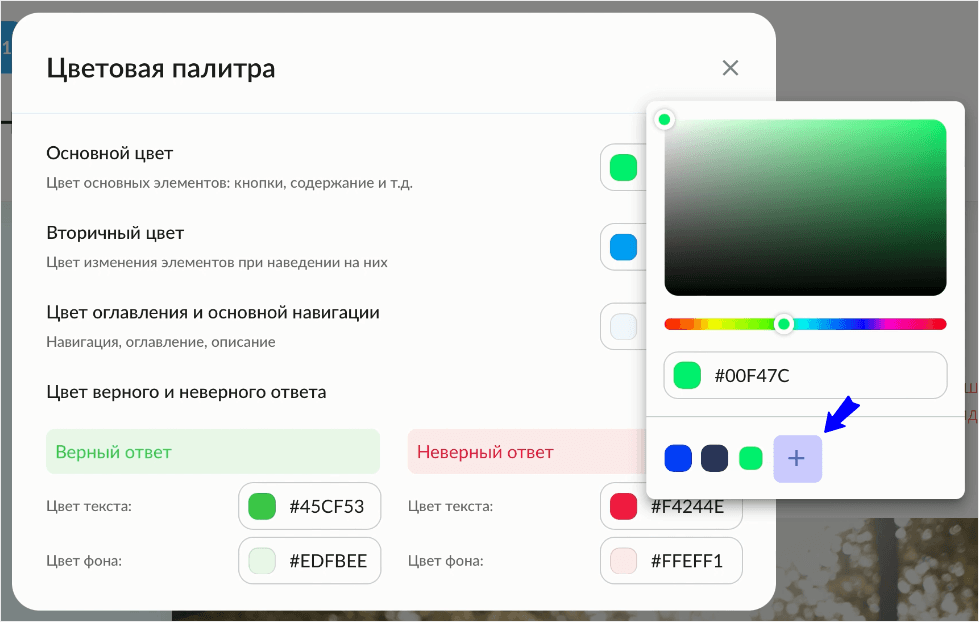
Появилась теперь опция добавления пользовательского цвета в палитру, чтобы можно было собрать её по корпоративному брендбуку.

Сохранение стиля
Все настройки оформления производятся с выбранным лонгридом, но можно ими воспользоваться и для других страниц в курсе. Делается это двумя способами:
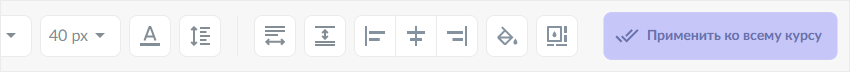
- По кнопке «Применить ко всему курсу». В таком случае все страницы курса без исключения примут стиль текущего лонгрида.

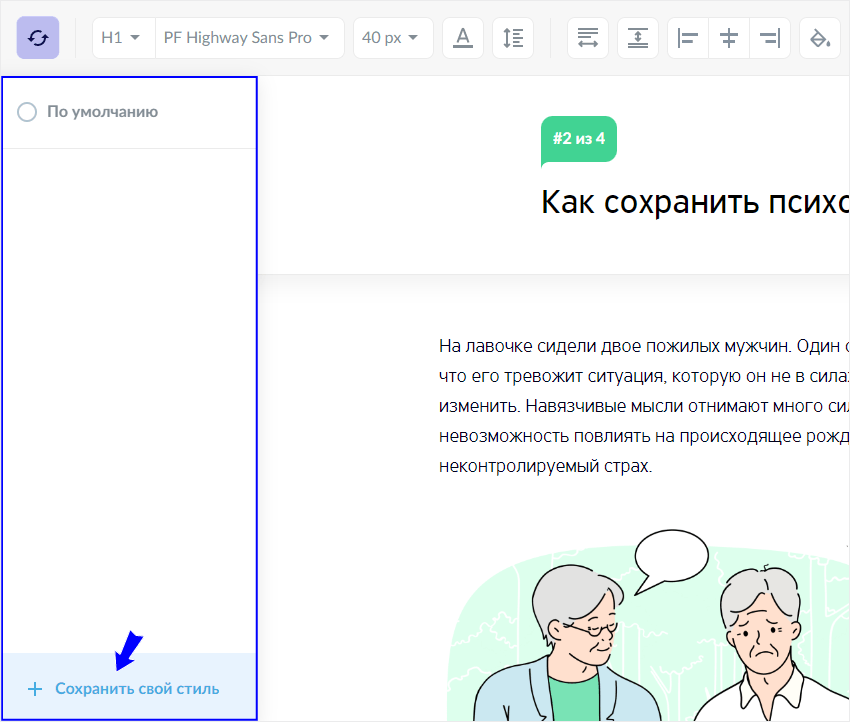
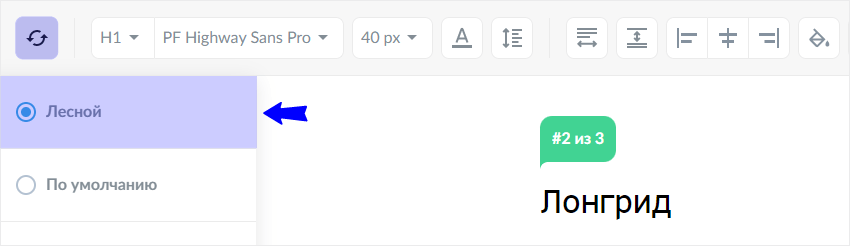
- Сохранив стиль на панель «Пресеты» и выбирая его в качестве оформления для определенных лонгридов.

Чтобы применить сохраненный стиль в другом лонгриде, нужно нажать на него в панели «Пресеты».

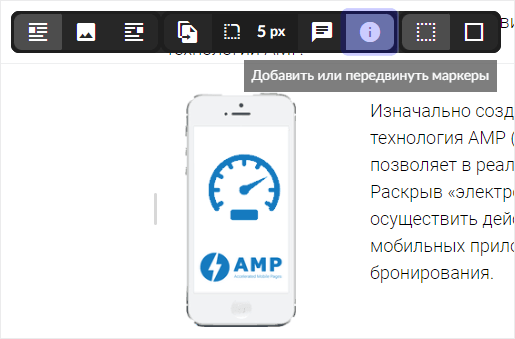
Маркеры теперь на любых изображениях
Если раньше маркеры были только отдельным блоком или шаблоном, если говорить в терминологии «Course Editor», то теперь они стали ещё и элементом оформления изображений.

Ветвление курса
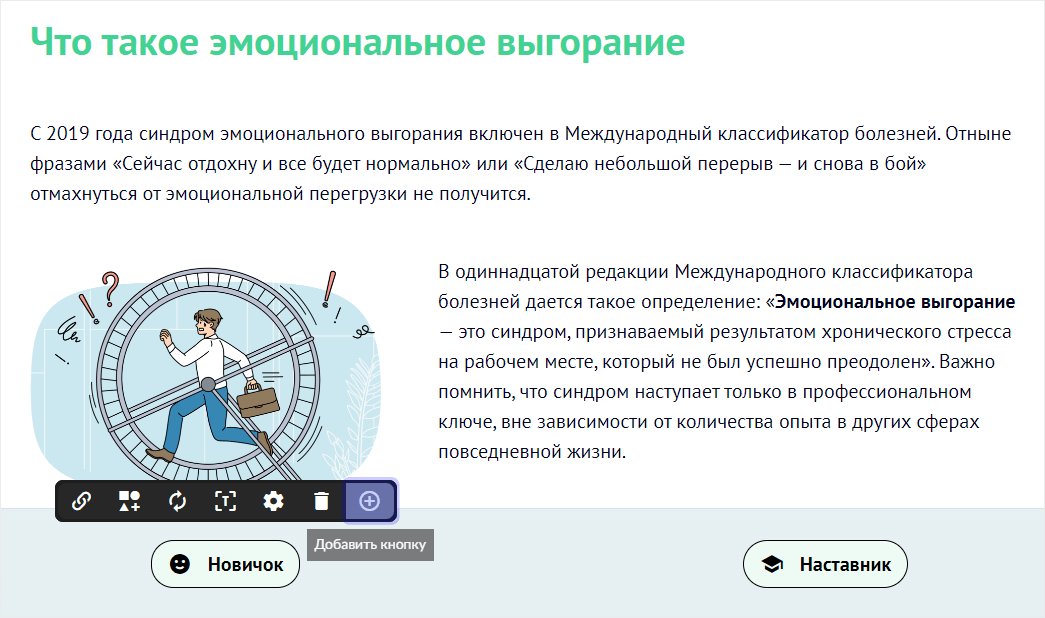
С ветвлением поможет «Кнопка» — такой универсальный шаблон, который позволяет вдохнуть новую жизнь в лонгриды. И вот, в чём дело.
Если в одном блоке вставить две кнопки (допустим с обозначением ролей), …
Если в одном блоке вставить две кнопки (допустим с обозначением ролей), …

…назначить им переходы на разные страницы, …

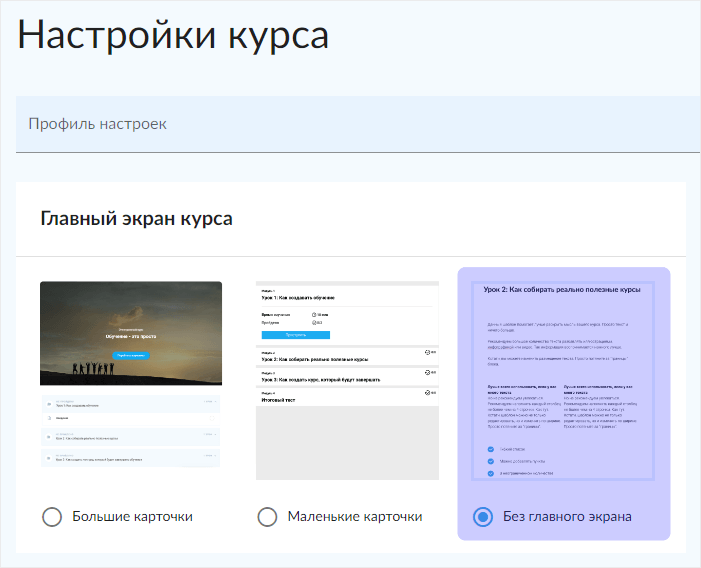
…в настройках курса отключить главный экран, …

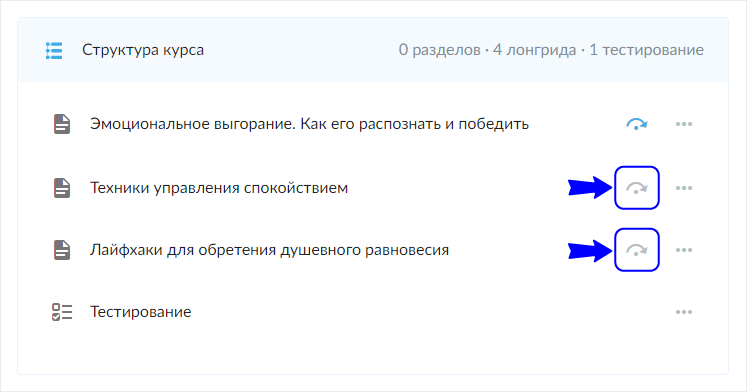
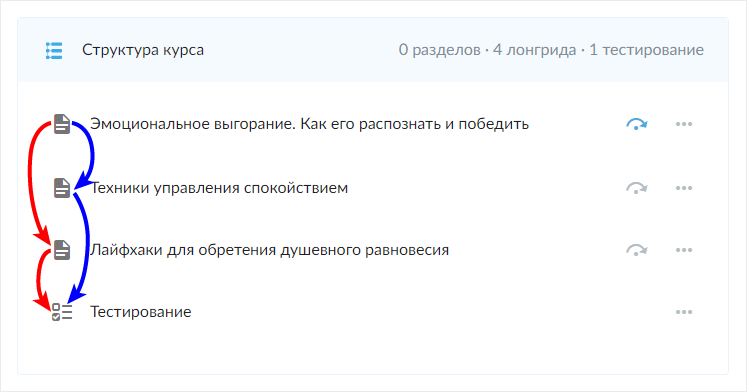
…а также убрать обязательность посещения страниц, на которые отправляют «ролевые» кнопки, …

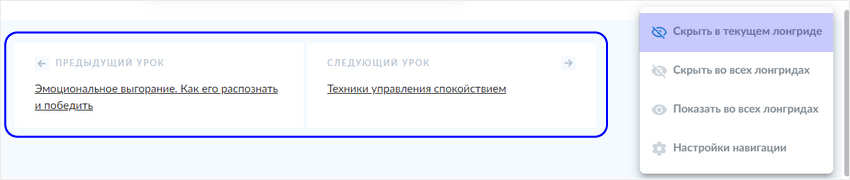
…и скрыть на этих страницах нижнюю навигацию, добавив свои кнопки перехода, …

…то можно отправить пользователей, выбравших разные роли, по своим траекториям.

Возможности JS в Course Editor
И в завершение немного JS.
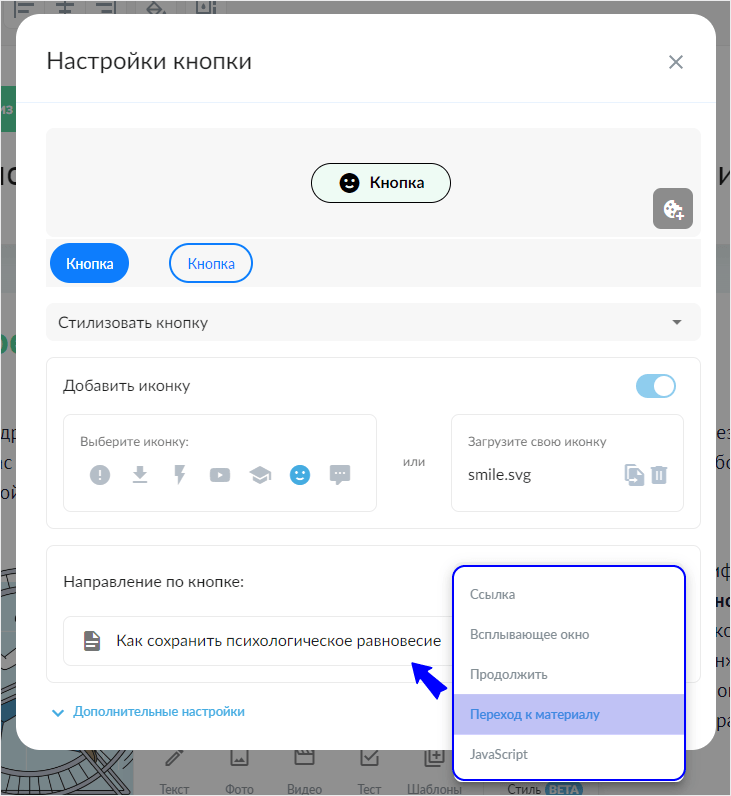
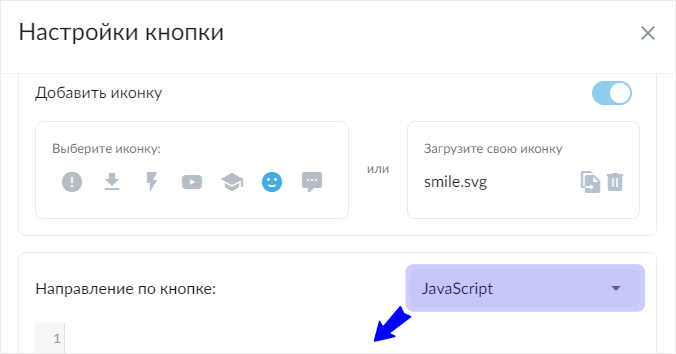
Если в качестве направления кнопки выбрать «JavaScript» и …
Если в качестве направления кнопки выбрать «JavaScript» и …

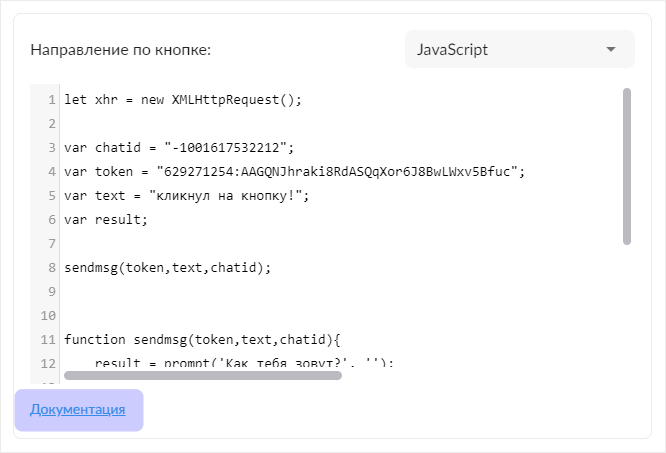
… вставить этот код, следуя его комментариям, …
// Вам необходимо создать чат-бота https://t.me/BotFather - 2 минуты
// Добавить бота в ваш канал - 1 минута
// Определить ID канала https://t.me/getmyid_bot - 1 минута
let xhr = new XMLHttpRequest();
var chatid = "Укажите ChatID";
var token = "Получите токен бота";
var text = "Укажите текст сообщения";
var result;
sendmsg(token,text,chatid);
function sendmsg(token,text,chatid){
result = prompt('Как тебя зовут?', '');
if(result){
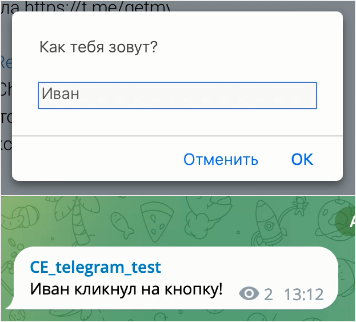
var url = 'https://api.telegram.org/bot'+token+'/sendMessage?chat_id='+chatid+'parse_mode=HTML&text='+encodeURIComponent(result+' '+text) xhr.open('get',url) xhr.send(); }};… то можно отправить сообщение в Телеграм-чат прямо из лонгрида «Course Editor».

В данном случае это просто бессмысленная отправка введённого имени. Однако сам механизм открывает различные возможности. К примеру, можно предложить пользователю отправить обратную связь в Телеграм по окончании курса. А можно повесить на кнопку код завершения просмотра элемента.
Более подробно с «Course Editor API» можно ознакомиться по ссылке на документацию — под редактором кода в настройках кнопки:
Более подробно с «Course Editor API» можно ознакомиться по ссылке на документацию — под редактором кода в настройках кнопки:

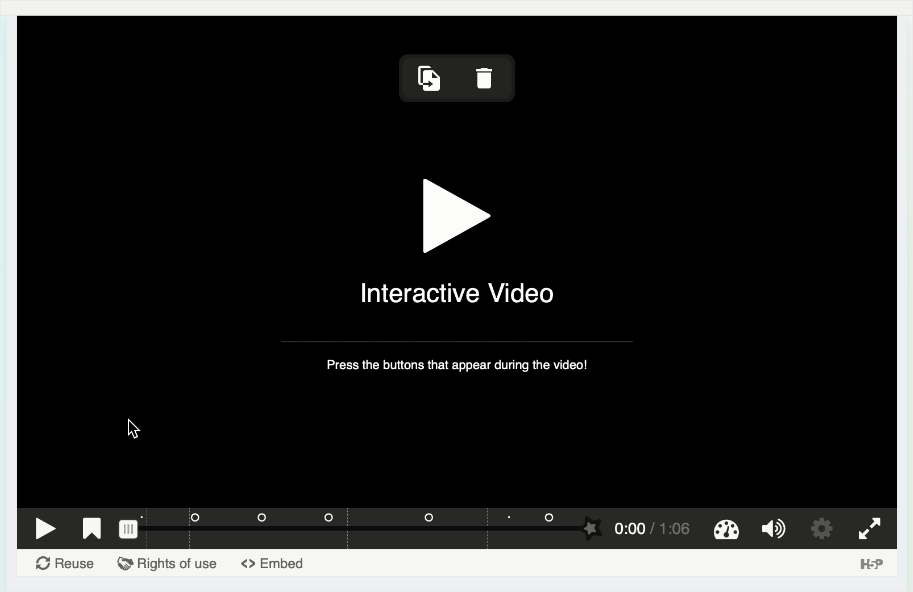
Расширить функционал лонгрида можно и с помощью шаблона «HTML/JS».

Допустим, вставкой H5P-объектов.

Почитав документацию, о которой сказано выше, и которая указана в шаблоне «HTML/JS», можно программно отправить команду, что обязательный для прохождения блок пройден.

Таким способом можно создавать уникальные задания или игры, без успешного прохождения которых курс не завершить.
Появились вопросы? Обратитись к разработчикам этого программного продукты по контактам на сайте: courseditor.ru
Появились вопросы? Обратитись к разработчикам этого программного продукты по контактам на сайте: courseditor.ru
Понравилась статья? Нажми на Лайфика!
статьи по теме
