рекомендует
LIFEL
Облачный конструктор для создания онлайн курсов iSpring Page
22.08.2020
Андрей Матюков
Конструктор лонгридов от iSpring для создания учебного контента
Что такое iSpring Page
iSpring Page — это облачный конструктор онлайн-курсов, с помощью которого можно прямо в браузере создавать учебные курсы. Ничего не нужно устанавливать на компьютер, потребуется только Интернет. Доступ к разработке курса можно настроить сразу для нескольких человек — и редактировать его одновременно.

Курс, созданный в iSpring Page
Для чего предназначен iSpring Page
В конструкторе iSpring Page вы сможете разработать курс для корпоративной системы дистанционного обучения или онлайн-школы. Курс можно скачать в формате SCORM или xAPI (Tin Can), а потом загрузить в СДО.
Решаемые задачи
Если при наполнении корпоративной системы дистанционного обучения (СДО) контентом у разработчиков возникает вопрос «В каком еще виде подать информацию, чтобы было нескучно и эффективно?», то стоит обратить внимание именно на формат курса-лонгрида.
Принцип работы над курсом в iSpring Page: вы готовите его, как пост в социальной сети или блоге: добавляете текст, вставляете иллюстрации и видео с YouTube или Vimeo.
Курс, созданный в iSpring Page, может стать самостоятельным материалом или частью программы онлайн-обучения персонала организации. Его можно назначить сотрудникам для прохождения плановой аттестации, новичкам для вводного инструктажа, ученикам своей онлайн-школы.
Принцип работы над курсом в iSpring Page: вы готовите его, как пост в социальной сети или блоге: добавляете текст, вставляете иллюстрации и видео с YouTube или Vimeo.
Курс, созданный в iSpring Page, может стать самостоятельным материалом или частью программы онлайн-обучения персонала организации. Его можно назначить сотрудникам для прохождения плановой аттестации, новичкам для вводного инструктажа, ученикам своей онлайн-школы.
Интерфейс iSpring Page
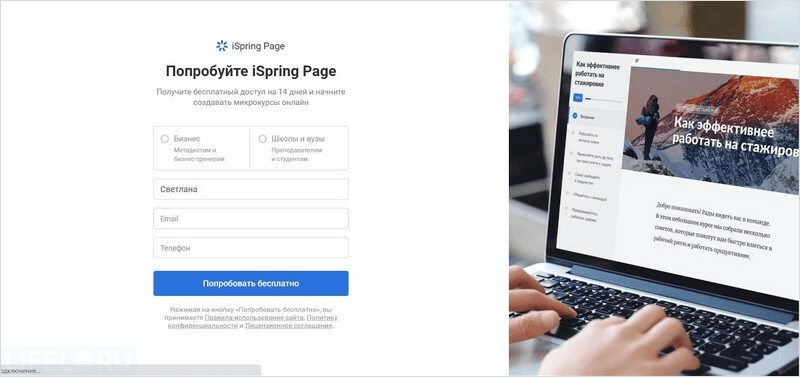
Чтобы оценить возможности конструктора iSpring Page, можно воспользоваться бесплатным 14-дневным доступом к сервису. Введите свое имя, email, номер телефона и перейдите по присланной вам ссылке на свою страницу в iSpring Page.

После ввода данных вам на email придет письмо с подтверждением аккаунта
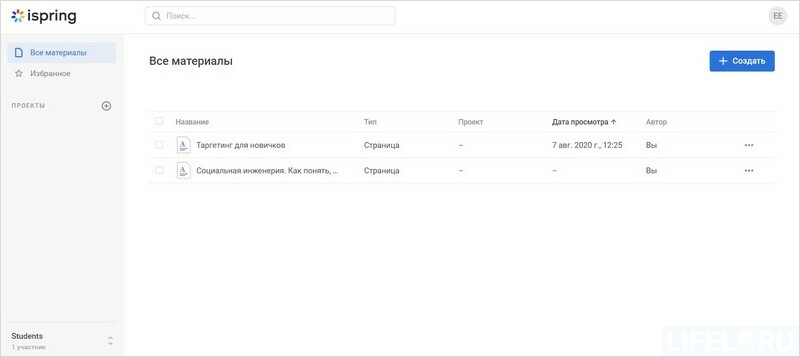
Программа для создания курсов iSpring Page проста в работе и не требует специальных навыков — все понятно интуитивно. Слева располагается служебный блок с разделами «Все материалы», «Избранное» и «Проекты». Центральный блок отображает содержимое выбранного раздела.

Внешний вид главной страницы конструктора iSpring Page
Как создать курс в iSpring Page
Нажмите кнопку «Создать» в правой части центрального блока конструктора. Выберите пункт «Статья». В открывшемся поле можно начинать работать над курсом.
Вы можете разработать новый курс с нуля прямо в конструкторе или перенести туда уже существующие наработки — текст из редактора, фото, видео.
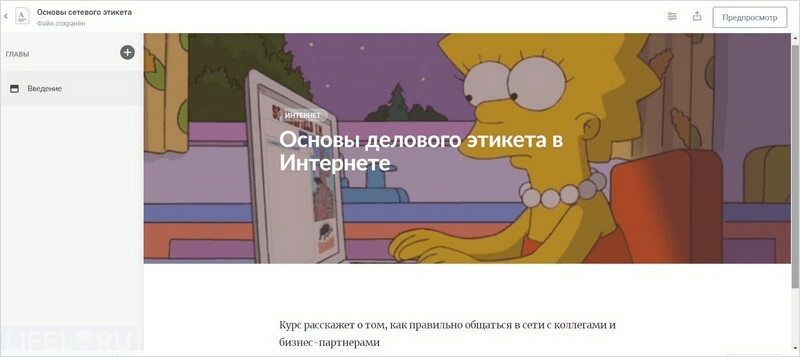
Сначала нужно ввести название курса и добавить подходящую обложку из своих изображений. Ниже можно разместить другой текст — например, вводную часть курса.
Вы можете разработать новый курс с нуля прямо в конструкторе или перенести туда уже существующие наработки — текст из редактора, фото, видео.
Сначала нужно ввести название курса и добавить подходящую обложку из своих изображений. Ниже можно разместить другой текст — например, вводную часть курса.

Оформляем обложку курса в iSpring Page
Если кликнуть на рабочее поле ниже вводного текста, появится значок «плюс». Нажав на него, вы увидите разнообразие форматов, которые вы можете использовать в своем курсе.

В курс можно добавить списки, иллюстрации, видео из YouTube, Vimeo или другого ресурса, embed-ссылки, цитаты или упражнения. Для эффективного усвоения информации учениками чередуйте текст с фото и другими визуальными элементами.
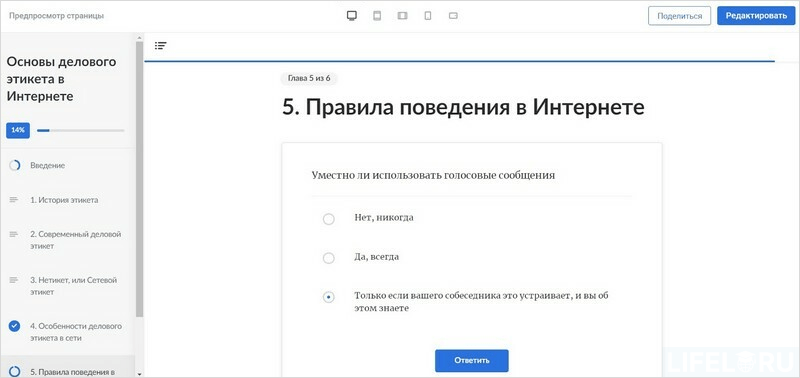
Упражнения представляют собой вопросы с вариантами ответа, то есть тесты. Можно выбрать из трех типов вопросов: выбор одного ответа, ввод слова или множественный выбор. Курс можно составить только из этого типа контента — тогда это будет полноценное тестирование для учеников.
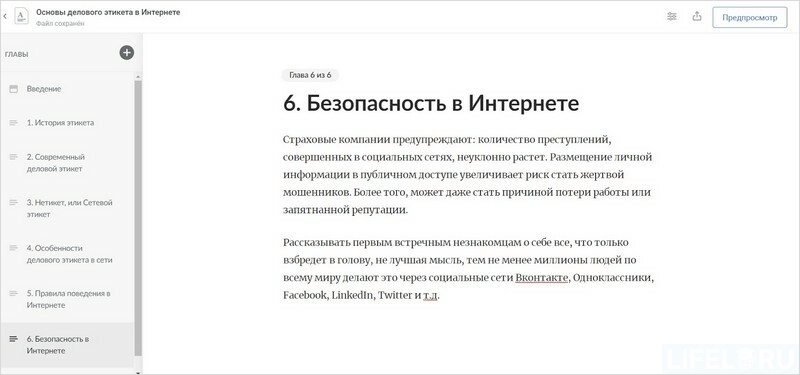
Объемный материал лучше делить на главы — iSpring Page позволяет это сделать. Добавить новую главу можно в процессе создания курса, нажав на плюсик в блоке слева.
Упражнения представляют собой вопросы с вариантами ответа, то есть тесты. Можно выбрать из трех типов вопросов: выбор одного ответа, ввод слова или множественный выбор. Курс можно составить только из этого типа контента — тогда это будет полноценное тестирование для учеников.
Объемный материал лучше делить на главы — iSpring Page позволяет это сделать. Добавить новую главу можно в процессе создания курса, нажав на плюсик в блоке слева.

Делите курс на главы — структурированная информация лучше запоминается
Настройки курса
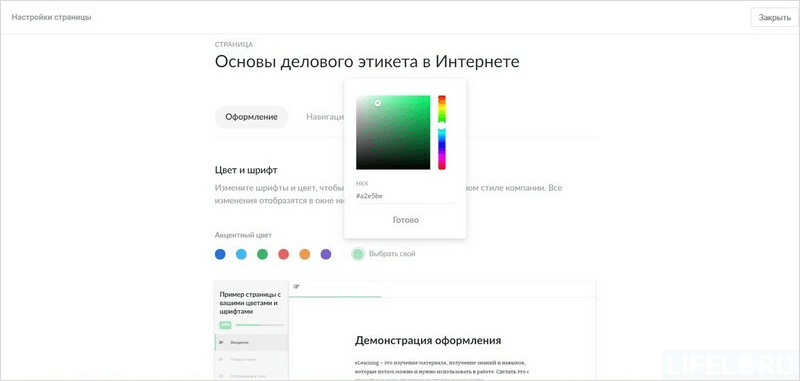
В верхней правой части курса нажмите на иконку с бегунками («Настройки»): здесь можно задать основные цвета курса — например, можно выбрать корпоративные цвета; шрифты заголовков и основного текста (раздел «Навигация»).

Выбирайте или настраивайте собственные цвета: вы сразу увидите, как они будут смотреться в курсе
Также здесь можно выбрать режим изучения: свободный (учащийся видит все главы сразу) или последовательный (главы открываются друг за другом по мере изучения).
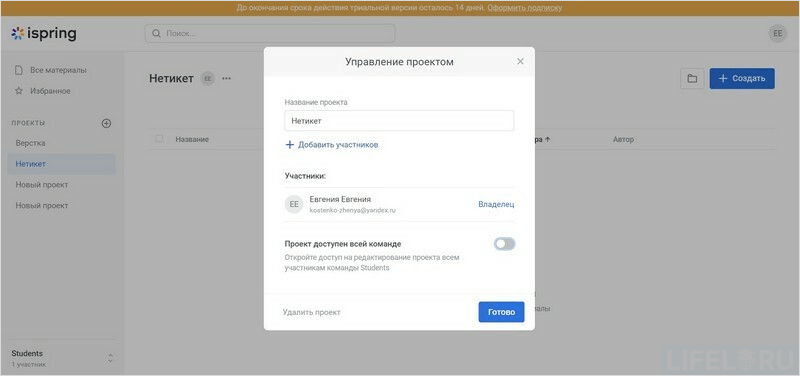
Раздел «Проекты» позволяет настроить совместную работу над курсом: нажмите на плюс рядом с названием раздела и во всплывающем окне «Управление проектом» укажите параметры доступа ваших коллег к проекту. Так вы сможете разрабатывать контент курса сообща.
Раздел «Проекты» позволяет настроить совместную работу над курсом: нажмите на плюс рядом с названием раздела и во всплывающем окне «Управление проектом» укажите параметры доступа ваших коллег к проекту. Так вы сможете разрабатывать контент курса сообща.

В «Управлении проектом» можно оставить доступ к курсу всей команде по умолчанию, а можно добавить к проекту отдельных участников
Работа с готовым курсом
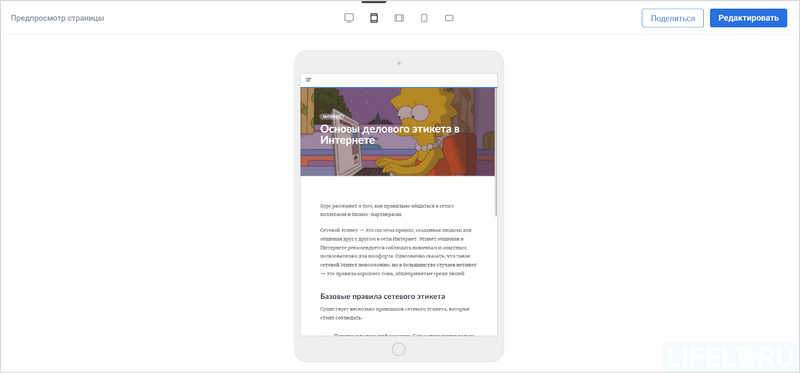
После завершения разработки курса можно проверить, как он отображается на разных устройствах. В верхней правой части экрана выберите «Предпросмотр» и нужный гаджет: десктоп, планшет или смартфон. Курс автоматически адаптируется под любой современный формат.

Так ваш курс будет выглядеть на планшете
Кнопка «Поделиться», расположенная там же — вверху справа — позволит вам скопировать ссылку на готовый курс и показать его коллегам.
Завершенный курс можно скачать в формате SCORM и xAPI, чтобы в дальнейшем загрузить в систему дистанционного обучения и назначить сотрудникам.
Завершенный курс можно скачать в формате SCORM и xAPI, чтобы в дальнейшем загрузить в систему дистанционного обучения и назначить сотрудникам.
Вывод
Конструктор онлайн-курсов iSpring Page позволяет быстро создавать учебные курсы для СДО и онлайн-школ. С помощью интуитивного интерфейса можно легко разработать курс, даже если у вас нет опыта и специальных знаний в разработке учебного сетевого контента. Идеальный вариант для новичков в e-Learning и желающих запустить онлайн-обучение в короткие сроки.
Возможности программы — добавление текста, фото, видео, тестов, элементов форматирования — полностью соответствуют основным запросам организации или отдельного лектора в контенте. Курс, разработанный в iSpring Page, выгружается парой щелчков мыши. Он адаптирован под любой гаджет — не нужно разрабатывать каждую версию отображения отдельно. Пользователи смогут учиться и со смартфона в любое удобное время.
Возможно, это тот самый стимул к разработке учебного контента, которого вы так долго ждали.
Возможности программы — добавление текста, фото, видео, тестов, элементов форматирования — полностью соответствуют основным запросам организации или отдельного лектора в контенте. Курс, разработанный в iSpring Page, выгружается парой щелчков мыши. Он адаптирован под любой гаджет — не нужно разрабатывать каждую версию отображения отдельно. Пользователи смогут учиться и со смартфона в любое удобное время.
Возможно, это тот самый стимул к разработке учебного контента, которого вы так долго ждали.
Понравилась статья? Нажми на Лайфика!
статьи по теме
