рекомендует
LIFEL
7 трендов e-Learning дизайна 2017
22.03.2017
Андрей Матюков
Основные тенденции года в области дизайна электронных курсов по версии старшего дизайнера eLearning Brothers Стэйси Вильгельмсен
Современный ретро-дизайн
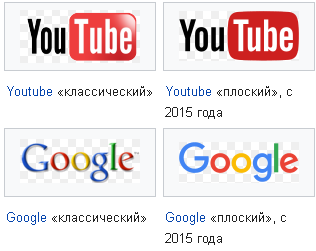
Если вы недавно в разработках курсов электронного обучения, то совмещение современного и ретро-дизайна не станет для вас чем-то новым. В моде продолжают оставаться принципы плоского дизайна* или полуплоского (материального) с большим количеством ретро графики и цветов. Безусловно, тенденция в течении года будет только усиливаться.

Минимализм
Возвращаясь к упомянутым выше идеалам, добавим, что минимализм — основная составная часть современного дизайна. «Меньше — значит лучше» — самая частая цитата, которая упоминается при описании будущего продукта. Цель — сделать курс графически простым, чтобы оформлением не отвлекать ученика от обучения.
Проектирование карты отказов
Карта отказов — это проектирование UX** для неидеального пользователя. Во многом это принцип, который применяется к веб-разработке, чтобы помочь увеличить количество конверсий***, но подобные соображения также важны и для проектирования e-Learning. Важно понять, где в вашем контенте пользователь окажется в замешательстве или не будет следовать предложенному вами маршруту. Не позволяйте деталям отвлекать и удерживайте внимание учащегося на контенте. Хорошо продумайте, как ваш продукт будет в конечном итоге использоваться — и, что не менее важно, будет использоваться НЕправильно. Это поможет вам исправить дизайн для повышения качественных показателей.

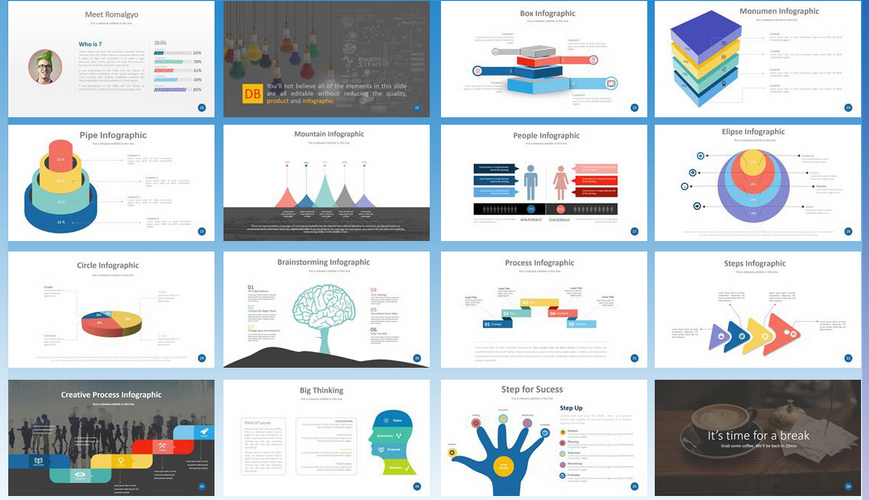
Лучшие картинки — это ваши иллюстрации
Как и в прошлом году, дизайнеры, чтобы рассказать СВОЮ историю, предпочитают создавать уникальные изображения с нуля, а не использовать стоковые картинки. Изображения, нарисованные от руки или иллюстрированные (поясняющие текст), могут быть адаптированы к сообщениям более продуманно, что позволит клиентам рассыпаться в похвалах вам. Тем не менее, не стоит совсем отказываться от библиотек векторных изображений, которые можно использовать для экономии времени в качестве отправной точки, затем настроив их в соответствии с вашими потребностями.

Более плавные переходы
Никому уже давно не нравится исполнять, набившую оскомину команду, «Нажмите Далее». Это проклятие любого дизайнера eLearning. Вместе с тем, нельзя перегружать пользователя и бессмысленными визуальными эффектами (помним о минимализме). Хороший тон веб-разработчиков — оптимизация «межкадрового стресса» с целью уменьшения напряжения между смежными действиями учащегося. Думая об эффектности, не забываем про эффективность.

Дробное питание
Старайтесь разделить весь ваш «вкусный» контент на удобоваримые порции. Как скажет любой хороший педагогический дизайнер, большие текстовые блоки — это нет, нет и еще раз НЕТ! Подавайте информацию небольшими частями и по возможности, и к случаю делайте её интерактивной. Это поможет сохранить интерес и хорошее настроение обучаемого!

Курс на озеленение
Всегда важно идти в ногу с цветовыми тенденциями, и Пантон**** является авторитетом этого направления в наши дни. Они объявили Greenery цветом 2017 года. В RGB — это (136, 176, 75). По мнению флагмана данный вдохновляющий оттенок символизирует новые начинания и будет актуален в любом электронном курсе.
* Плоский дизайн (англ. Flat Design) — дизайн интерфейсов программ и операционных систем, представленный, как противоположность скевоморфизму. По задумке «плоский дизайн» должен подчёркивать эффект «очаровательной простоты» и утончённости. Стал набирать популярность с 2010 года, а с 2014 — становится новым стандартом в дизайнерском компьютерном направлении.
** UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное.
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
*** Конверсия в интернет-маркетинге — это отношение числа посетителей ресурса, выполнивших на нём какие-либо целевые действия, к общему числу посетителей, выраженное в процентах.
**** Цветовая модель Пантон, система PMS (Pantone Matching System) — стандартизованная система подбора цвета, разработанная американской фирмой Pantone Inc в середине XX века. Использует цифровую идентификацию цветов изображения для полиграфии печати как смесевыми, так и триадными красками. Эталонные пронумерованные цвета напечатаны в специальном каталоге.
Стэйси Вильгельмсен — дизайнер курсов и шаблонов электронного обучения в eLearning Brothers — старается всегда оставаться в курсе последних тенденций в области веб-разработок и графического дизайна.
** UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное.
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
*** Конверсия в интернет-маркетинге — это отношение числа посетителей ресурса, выполнивших на нём какие-либо целевые действия, к общему числу посетителей, выраженное в процентах.
**** Цветовая модель Пантон, система PMS (Pantone Matching System) — стандартизованная система подбора цвета, разработанная американской фирмой Pantone Inc в середине XX века. Использует цифровую идентификацию цветов изображения для полиграфии печати как смесевыми, так и триадными красками. Эталонные пронумерованные цвета напечатаны в специальном каталоге.
Стэйси Вильгельмсен — дизайнер курсов и шаблонов электронного обучения в eLearning Brothers — старается всегда оставаться в курсе последних тенденций в области веб-разработок и графического дизайна.
Понравилась статья? Нажми на Лайфика!
статьи по теме
